Как нанять frontend-разработчика
Фронтенд-разработчик превращает ваш дизайн из красивой картинки в работающее решение. Если проект большой — вам понадобится команда, которая должна будет не только писать код, но и вникать в то, какую логику вкладывали дизайнеры интерфейса. Мы готовы поделиться своим опытом и объяснить, как найти нужного специалиста по фронтенду и понять, что он вам подходит.
Кто такой фронтенд-разработчик
Frontend — внешний интерфейс, та часть, которую видит и с которой взаимодействует пользователь. Поля форм, кнопки, меню, навигация, внутренние ссылки, текст и изображения — всё, что браузер читает, выводит на экран и запускает.
Фронтендер отвечает за разработку внешней части продукта и за то, как приложение выглядит и работает. Он пишет код и проверяет, чтобы все элементы логично и слаженно работали, а продукт корректно отображался на всех устройствах, в любых браузерах и операционных системах. По сути, роль специалиста в объединении дизайна и программно-аппаратной части (бэкенд) приложения.
Часто фронтенд-разработчиков путают с верстальщиками. Но верстальщик обычно владеет только HTML+CSS и работает с простыми дизайн-макетами, а фронтенд включает в себя и вёрстку, и программирование. Услуги фронтенд-разработчика охватывают не только создание интерфейсов, но и их оптимизацию, интеграцию с бэкендом и обеспечение совместимости с различными устройствами и платформами. Frontend-разработчик глубоко знает язык JavaScript и другие технологии.
Что делает и за что отвечает frontend-разработчик
- Верстает макеты, полученные от дизайнеров, с учётом адаптивности и кроссбраузерности будущего приложения или сайта.
- Участвует в проектировании пользовательского интерфейса (UI) и опыта взаимодействия (UX).
- Организовывает отправку данных, которые обрабатываются серверной частью;
- Внедряет и оптимизирует скрипты: настраивает работу кнопок, форм, галерей и другого функционала. Для этого использует готовые скрипты из библиотек и создает свои.
- Оптимизирует стили и изображения, чтобы улучшить производительность сайта.
- Программирует интерактивные элементы и анимацию.
- Отвечает за логичную работу всех компонентов сайта.
- Проверяет и тестирует код, чтобы исправить ошибки.
Фронтендеры часто работают в команде вместе с UI-аналитиками и UI/UX-дизайнерами, сотрудничают с backend-разработчиками.
Технологии, применяемые в frontend разработке
Чаще всего для разработки пользовательской части используется следующий технологический стек.
- Языки
HTML — язык разметки гипертекстовых документов, отвечает за содержание сайта и расположение необходимой информации в нужных частях станицы (кнопок, ссылок, абзацев с текстом и т. п.). Самая популярная версия сегодня — HTML5.
CSS — нужен для внешнего вида веб-страницы (оформления сайта), отвечает за отображение HTML-документа. С его помощью сайт делают адаптивным.
CSS3 — последняя версия каскадных таблиц стилей.
JavaScript — ядро разработки в интерфейсе — язык программирования, который отвечает за интерактивность сайта. Работает в популярных браузерах, а его компоненты и алгоритмы применимы практически к любому другому языку.
Typescript — язык со статической типизацией, компилируемый в Javascript.
- Библиотеки и фреймворки
Для JS: React, Vue.js, Angular, Node.js, jQuery. Для CSS — Bootstrap.
Redux, MobX, Vuex — библиотеки управления состоянием приложения.
Разработка на React.js позволяет создавать динамичные и отзывчивые интерфейсы, обеспечивая высокую производительность и удобство в поддержке кода.
Apollo, Relay — библиотеки для организации обмена данными с сервером по средствам спецификации GraphQL.
Что должен знать фронтенд-разработчик и как протестировать его компетенции
Во фронтенд-разработке нет полностью универсального для всех специалистов функционала — нужно подбирать кандидата под задачи, которые предстоит решать. Но если говорить о базе, то она выглядит так. Навыки и умения фронтенд-разработчиков уровня Middle и выше можно проверить следующими вопросами:
- Какой у вас опыт программирования на JavaScript? Есть ли у вас аккаунт на GitHab?
- Какой у вас опыт работы с адаптивной, кроссбраузерной, кроссплатформенной вёрсткой? С макетами какой сложности сталкивались?
- Какой у вас опыт работы с CSS? С какими препроцессорами работали (Sass, Less, Stylus)?
- С какими библиотеками и фреймворками знакомы? Какие вам нравятся и почему? Покажите примеры работы на фреймворке.
- Какой опыт рефакторинга и оптимизации чужого кода у вас есть? Какие компоненты вы дописывали и какие ошибки исправляли?
- Какие функциональные API вы интегрировали?
- Какой у вас опыт разработки клиенских\браузерных приложений? Какие технологии и инструменты вы использовали?
- Настраивали ли вы сборку модулей на Webpack или Gulp?
- В каких программах вы работали с макетами (Sketch, Figma, Photoshop)?
- С какими серверными технологиями вы работали? (вопрос на понимание общих принципов построения бекэнда).
- С какими инструментами дебаггинга вы работаете (Chrome Dev Tools, Firebug)?
- Какие модульные и интеграционные тесты вы создавали?
- Какие профильные сайты/блоги/каналы вы читаете, какие подкасты слушаете? Какие конференции или митапы посещали? Как еще занимаетесь самообразованием и развитием?
- Как вы строите коммуникацию с коллегами? Часто ли вам приходилось по работе взаимодействовать с другими разработчиками/специалистами? Как решали возникающие в коммуникации проблемы?
Senior и Lead будут владеть большим набором компетенций, также к ним присоединяются так называемые soft skills. Спрашиваем их о:
- Какой продукт вы разрабатывали с нуля до продакшена? Какой стек технологий использовали? Какой функционал внедряли, чтобы продукт отличался от уже существующих?
- Какой у вас опыт в управлении командой? Как формируете команду? Каким образом выстраиваете работу команды, распределяете нагрузку? С какими проблемами в команде чаще всего сталкивались?
- Какой у вас опыт наставничества разработчиков? Каким опытом и экспертизой вы чаще всего делились с новичками и командой? Какие сложности были?
- Как вы презентуете свои решения команде/заказчику? Как ведёте себя, если заказчик не доволен предложенными вариантами или результатом? Приведите примеры.
- С какими сложностями в управлении продуктом сталкивались? Как быстро принимали решения? Какие технические задачи были самыми трудными и почему?
Где искать фронтенд-разработчика
Найти frontend-разработчика можно на сайтах с вакансиями, биржах фрилансеров и удалённой работы, сайтах профильных IT-сообществ, профессиональных мероприятиях.
- Сайты с вакансиями и резюме
На сайтах Мой круг (Хабр Карьера) и Head Hunter можно изучить резюме и другие схожие вакансии, разобраться какие навыки требуются для специалистов разного уровня, и узнать стоимость самих разработчиков.
- Биржи фриланса, удалённой работы и профильные сайты
Самые популярные среди разработчиков: FL.ru и Freelance — биржи фрилансеров, Upwork — международная биржа, Кворк — сайт, где можно заказать услугу разработки, Хабр Фриланс — биржа для специалистов от IT-портала, Типичный программист — профильный сайт, можно разместить вакансию. На vc.ru также есть соответствующий раздел.
- Мессенджеры и социальные сети
Каналы в телеграме: Web Freelance, 14 500 подписчиков; Yojob, 24 900 подписчиков; Хабр Карьера, 5000 подписчиков; Jobs abroad — Работа за рубежом, 9900 подписчиков.
Группа в Facebook с вакансиями и резюме IT-специалистов — Работа IT, 14 000 подписчиков.
- Профессиональные конференции, митапы, хакатоны
На мероприятиях, посвященных технологиям frontend можно познакомиться и пообщаться вживую с кандидатом нужного профиля.
Инхаус-команда, аутсорс или аутстафф?
Процесс найма frontend разработчика
Процесс найма зависит от того, есть ли у вас команда, которую просто нужно дополнить разработчиком на аутсорсе или же вы хотите собрать команду с нуля и обращаетесь к нам за технической экспертизой.
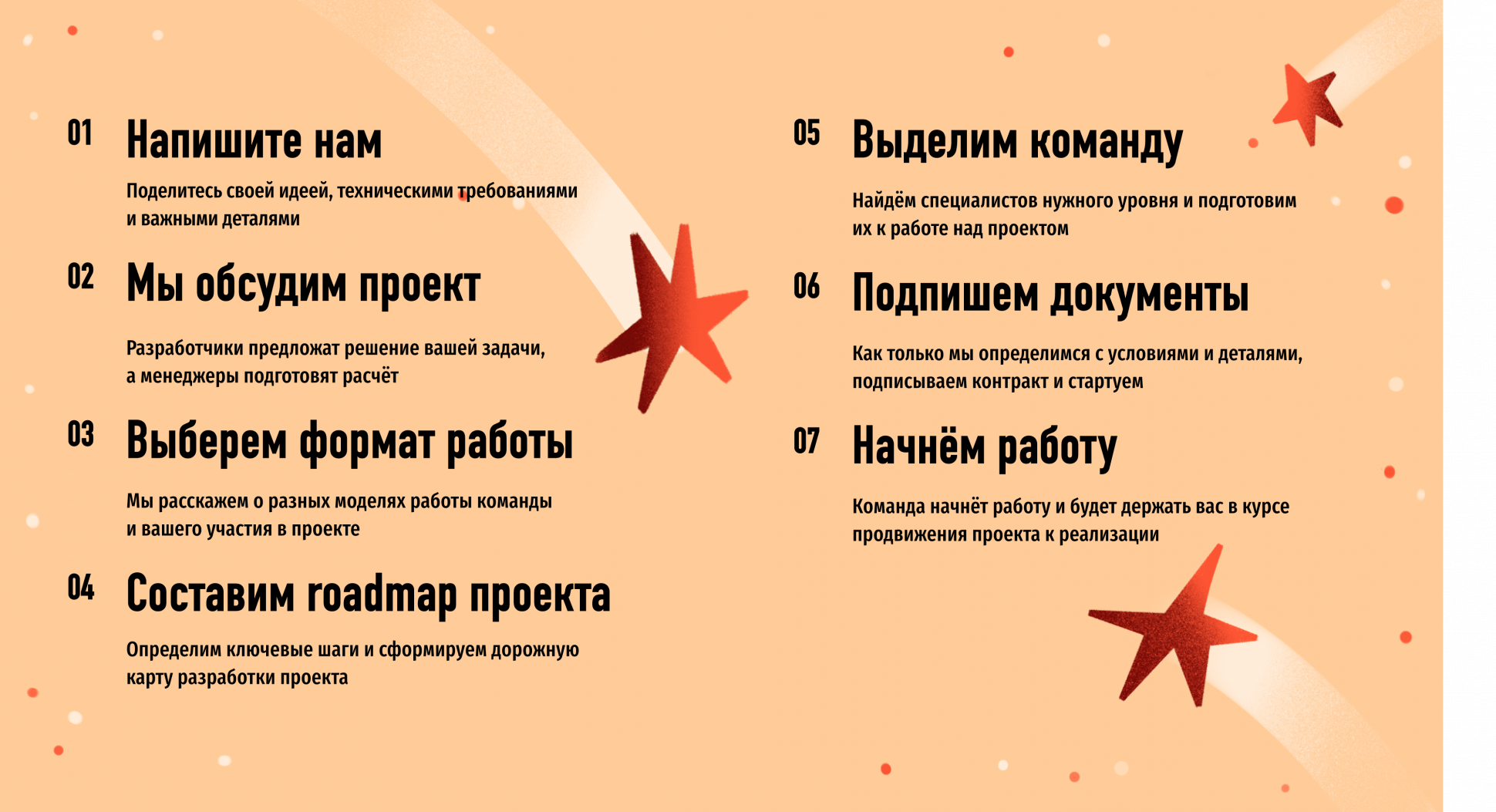
Как начать работать с нами?

Если вам нужен фронтенд для продукта, расскажите нам о вашей задаче
Мы можем выделить под вашу задачу подходящего специалиста или целую команду frontend-разработчиков во главе с CTO. Большой опыт позволяет нам выбрать оптимальный вариант решения вашей задачи, подключиться на любом этапе и стартовать за 2–3 дня.