Помогли VR-стартапу с системой управления видеоконтентом
Evrone помог ViaVR разработать платформу для управления VR-контентом в шлемах виртуальной реальности, главным клиентом стартапа стал гостиничный бизнес.
ViaVR — стартап, который предоставляет в аренду шлемы виртуальной реальности. Основные партнёры сервиса — отели, шлемы размещают в номерах и постояльцы могут арендовать их на определенное время.
Как это работает?
В номерах отелей-партнёров сервиса размещают VR-шлемы Pico G2 4k. Включив шлем, пользователь увидит несколько разделов с кино, играми, контентом о животных и путешествиях и информацией об отеле и ресторанах внутри. Весь развлекательный контент платный, доступ к нему открывается на определённое время, в течение которого пользователь может свободно переключаться между разделами.
Компании понадобился новый бэкенд, CMS-системы для себя и партнёров с инструментами для управления VR-контентом, а также работающий фронтенд и дизайн. До этого продукт работал на другой версии бэкенда, которая не устраивала владельцев, поэтому новую платформу разрабатывали практически с нуля.
Задача
Основной задачей стала разработка бэкенда и двух CMS: для общего управления шлемами и для использования VR в отелях-партнёрах, вторая должна была отличаться ограниченным функционалом.
Главным недостатком предыдущей версии платформы для управления VR-контентом был плохо настроенный биллинг. Предыдущая админка грешила тем, что не всегда корректно отражала коммерческие показатели, поэтому бизнес-задачей № 1 для новой версии стал правильный и точный подсчёт денег.
Задачи для фронтенда и команды дизайнеров тоже в первую очередь касались лендинга для оплаты услуги. Технически нужно было предусмотреть несколько вариантов оплаты и их качественную обработку. С точки зрения дизайна важно было сделать понятный и продающий лендинг. Посещение этой страницы — единственный способ начать пользоваться шлемом, попасть на него пользователь может, либо отсканировав QR-код, либо получив ссылку в сообщении.
Решение: монолитный бэкенд со вспомогательными микросервисами
Команда, которая состояла из разработчиков Evrone и собственных специалистов ViaVR, создала бэкенд на Python 3.8, также были использованы PostgreSQL, SQLAlchemy и веб-фреймворк Falcon. В сравнении, например, с популярным Django, Falcon оказался более удобным для нестандартных решений. Фактически, это чистый фреймворк, к которому можно самостоятельно дописать работу с базой и авторизацию пользователей.
Проект включает три основных сервиса: ПО для управления видеоконтентом, мини-CMS для b2b клиентов (отелей) и бэкенд для самих VR-шлемов.
Для соответствия бизнес-задачам клиента в мини-CMS для отелей были добавлены несколько экранов с аналитикой, которая позволяла отслеживать активность и предпочтения пользователей. Это конкурентное преимущество — клиенты могли получать свежую и достоверную информацию напрямую в интерфейсе, а не терять время на запрос статистики через менеджеров.
Помимо трёх основных сервисов были два подпроекта поменьше. Первый предполагает возможность управления шлемами в кластерном режиме, то есть синхронный запуск одного и того же контента на нескольких устройствах. Второй — это платформа доставки VR-контента в устройства, которая будет работать на стороне b2b клиентов. Она будет проверять обновления на общем сервере, скачивать их и раздавать устройствам по локальной сети. Это должно существенно увеличить скорость работы и автономность партнёрской системы. Фактически она состоит из HTTP-сервера и двух служб, одна из которых обращается к общему серверу, а вторая выступает микросервером для локальной сети. Пока эта система существует лишь как прототип, работа над ней продолжается.
Фронтенд на React
У клиента уже был прототип CMS для видеоконтента на Vue.js. Однако техническая команда предложила перевести её на React.js. Прежде всего это было сделано для удобства дальнейшей поддержки — разработчиков на React больше, поэтому заказчику будет проще искать специалистов в будущем. В целом, два этих фреймворка имеют много общего, с их подробным сравнением можно ознакомиться в нашей статье.
В качестве UI-фреймворка выбрали популярный Ant Design. Для быстрой развёртки приложений использовали create-react-app, для строгой типизации и защиты от багов служит TypeScript. Redux Toolkit использовали для менеджмента root state, он предоставляет множество готовых инструментов, поэтому исчезает необходимость в boilerplate коде, и можно сосредоточиться на написании бизнес-логики.
Логика изначально была узким местом проекта, так как обе CMS делили некоторые её части между собой. Чтобы обе продолжали работать стабильно, всё перенесли в монорепозиторий на Yarn.
Дизайн лендинга и промо-материалов
Что требовалось
Параллельно с командой разработчиков работала и команда дизайнеров. Клиенту необходимо было придумать новый дизайн для всех составляющих проекта, в том числе промо-материалов и разработать понятный интерфейс для VR-платформы.
В первую очередь требовалось разработать лендинг для оплаты, который бы позволил пользователю получить доступ к контенту.
Основные требования к лендингу:
• Mobile first. Мобильная версия должна быть максимально эффективной, большинство пользователей будут заходить на страницу через телефон.
• Одна страница. На ней должна быть форма оплаты картой и небольшой анонс контента.
• Атмосферность. Подпитывает любопытство пользователя, призывает его вернуться к шлему.
• Понятность. Содержит чёткий алгоритм оплаты и действий при нештатной ситуации.
Что предложили
Мы разработали три концепции оформления лендинга:

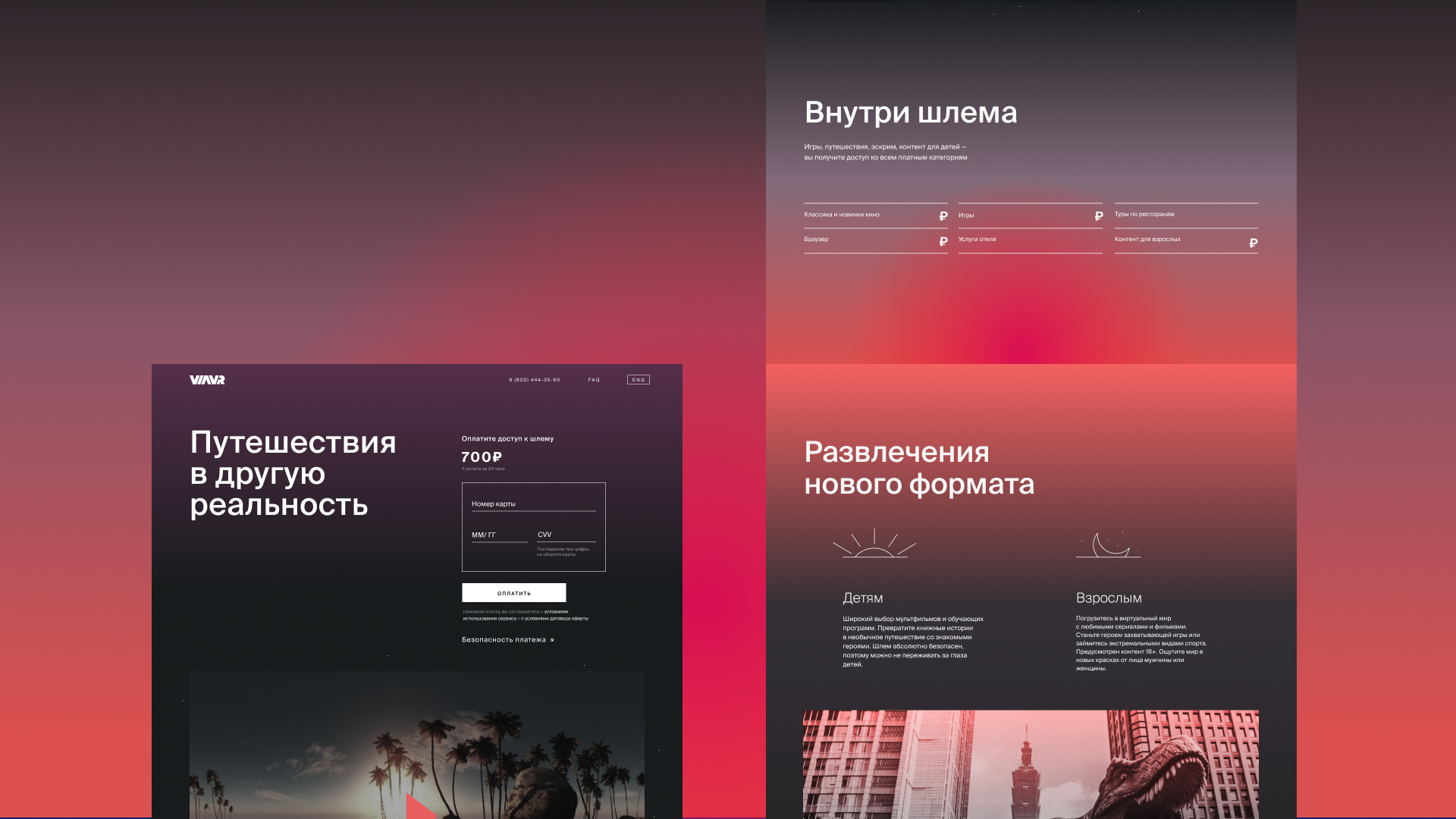
Главной особенностью первой концепции стал цветной фон, что нетипично для VR-проектов, которые обычно делают на чёрном фоне. Мы предложили отойти от привычной темы и использовать тёплый градиент. В этом варианте мы использовали минималистичные шрифты и иконки, и мало картинок — для примера контента предусмотрен только один блок.

Вторая концепция явно отсылает к трёхмерной тематике, здесь использован трёхмерный фон, повторяющий ощущения от самого шлема. Шрифт по сравнению с первым вариантом более замысловатый. В этом варианте мы стремились показать максимум того, что пользователь получит, оплатив аренду, есть большие блоки с видео, и каждый раздел сопровождается картинкой.

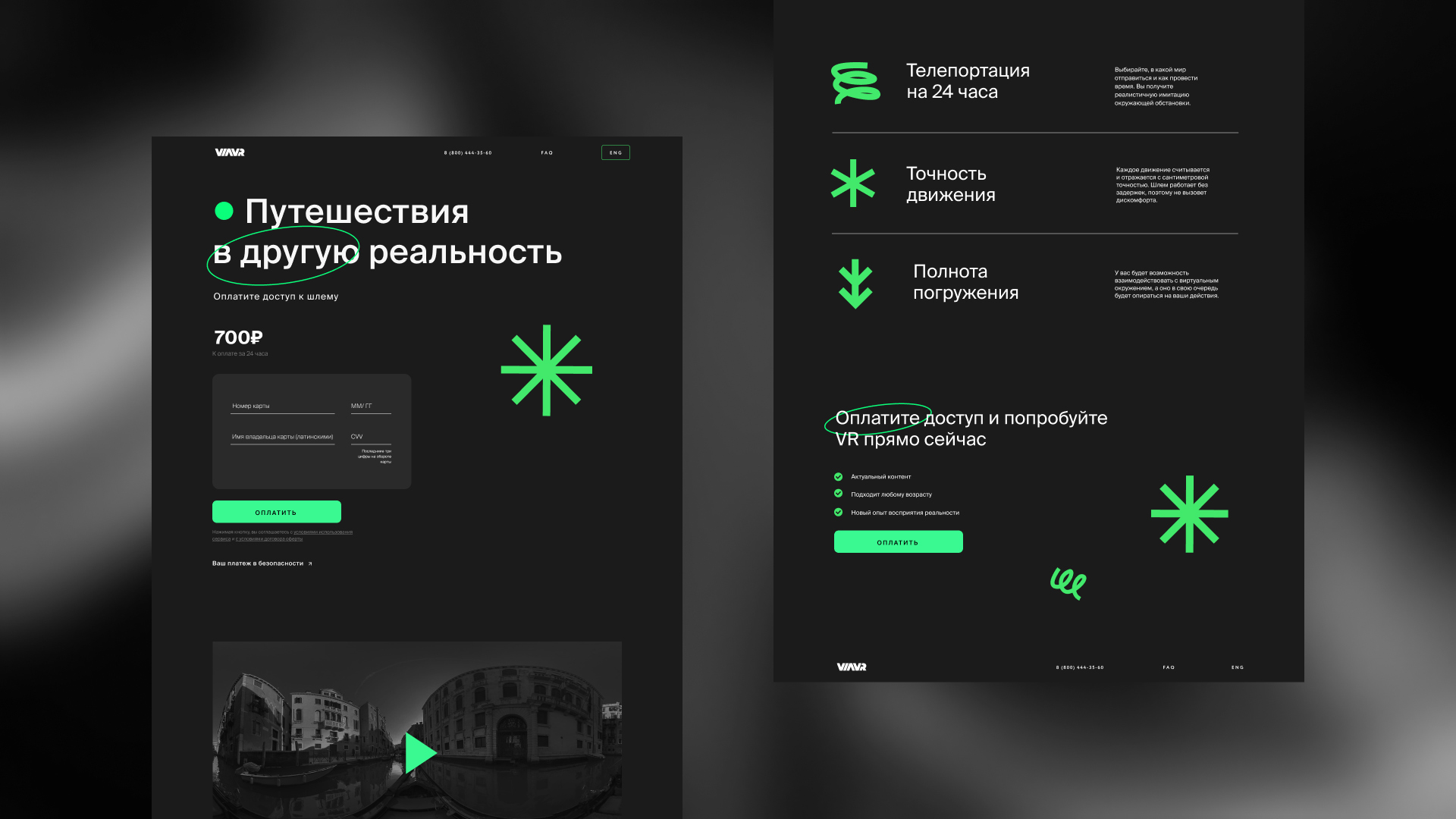
Третий вариант задумывался как самый современный, по аналогии с молодой VR-технологией. Тему поддерживают и кислотно-зеленые иконки, более яркие и заметные, чем в двух предыдущих версиях.
В итоге за основу взяли вторую концепцию, несколько её доработав. Пока в новом дизайне существует только страница оплаты контента, полностью сайт планируют обновить позже.
Также наша дизайн-команда разработала дизайн новых наклеек для шлемов, которые содержат инструкцию и QR-коды для оплаты. Ещё мы сделали варианты ролл-апов которые можно размещать в метро и аэропортах — компания планирует развивать аренду шлемов в транспорте и залах ожидания.
Результат
На новом монолите проект успешно работает с весны 2021 года, в партнёрах сервиса несколько крупных мировых сетей отелей, а всего услугами аренды воспользовались тысячи конечных пользователей. Это доказывает, что использование VR-технологий для бизнеса становится конкурентным преимуществом. Технически всё работает стабильно, но с увеличением нагрузки в дальнейшем клиент не исключает возможности перехода на микросервисы.
Сейчас работа проекта поддерживается силами технической команды на стороне клиента. Техническая команда Evrone состояла из двух человек, дизайном также занимались два наших специалиста. Продакт менеджмент был на стороне клиента, в Evrone работу технической и дизайн-команды координировали два аккаунт-менеджера.
Разработка дизайна VR-платформы для стартапа ещё не окончена, но пока приостановлена по решению клиента. В будущем мы планируем возобновить работу по дизайну CRM, и доработать то, как выглядит система внутри самого шлема.
Если вы тоже ищите специалистов, которые смогут с нуля построить платформу для управления VR-решениями, работающее CRM-решение для вашего бизнеса, усилить техническую команду или разработать новый дизайн вашего продукта, напишите нам через форму внизу, и наши менеджеры подберут для вас оптимальный вариант сотрудничества.