Создали дизайн для стриминговой платформы
Дизайн команда Evrone провела UX исследование и разработала UI/UX дизайн для стримингового сервиса Viju с уникальной рекомендательной системой.
Группа компаний Viasat занимает лидирующее место среди коммерческих (негосударственных) холдингов платного ТВ по доле аудитории (Источник: Mediascope, TV Index+, Россия 100K+, Total day; Total Ind., Декабрь - Январь 2021, Share%). Мажоритарным владельцем совместного предприятия, осуществляющего распространение и развитие вещания телеканалов Viasat в России, является Национальная Медиа Группа, которой принадлежит 80% совместного предприятия, 20% – принадлежат фонду Baring Vostok.
В России и странах СНГ Viasat владеет 13 популярными каналами платного телевидения, в числе которых — TV1000, TV1000 Русское Кино, TV1000 Action, пакет телеканалов ViP (ViP Premiere, ViP Serial, ViP Megahit, ViP Comedy и другие), а также стриминговым сервисом viju.
Задачи:
- Исследовать нишу, подумать, как улучшить существующие решения.
- Договориться, что войдет в MVP.
- Спроектировать первый прототип и протестировать его.

Шаг 1: Исследование
Продуктовая команда сформулировала три гипотезы, для которых необходимо было разработать интерфейс сервиса:
Гипотеза 1 – Снимаем стресс при выборе кино. Пробуем давать выбирать через короткие видео.
Гипотеза 2 – Выбор через моменты из фильмов позволит сократить время поиска кино.
Гипотеза 3 – Выбор с помощью моментов может превратиться в развлечение.
Чтобы разработать эффективный интерфейс приложения и личного кабинета продуктовая команда Viasat и дизайн команда Evrone исследовали три вопроса:
- Как помочь пользователю быстрее выбрать кино?
- Как сделать так, чтобы выбор приносил удовольствие и воспринимался как игра?
- Что нужно, чтобы пользователю было, чем заняться в сервисе после того, как просмотр кино завершился?
Мы предположили, что зрители хотят выбирать кино эмоциями, например, «пляжные комедии», «семейные фильмы 90-х» — это скажет больше, чем условные жанры.
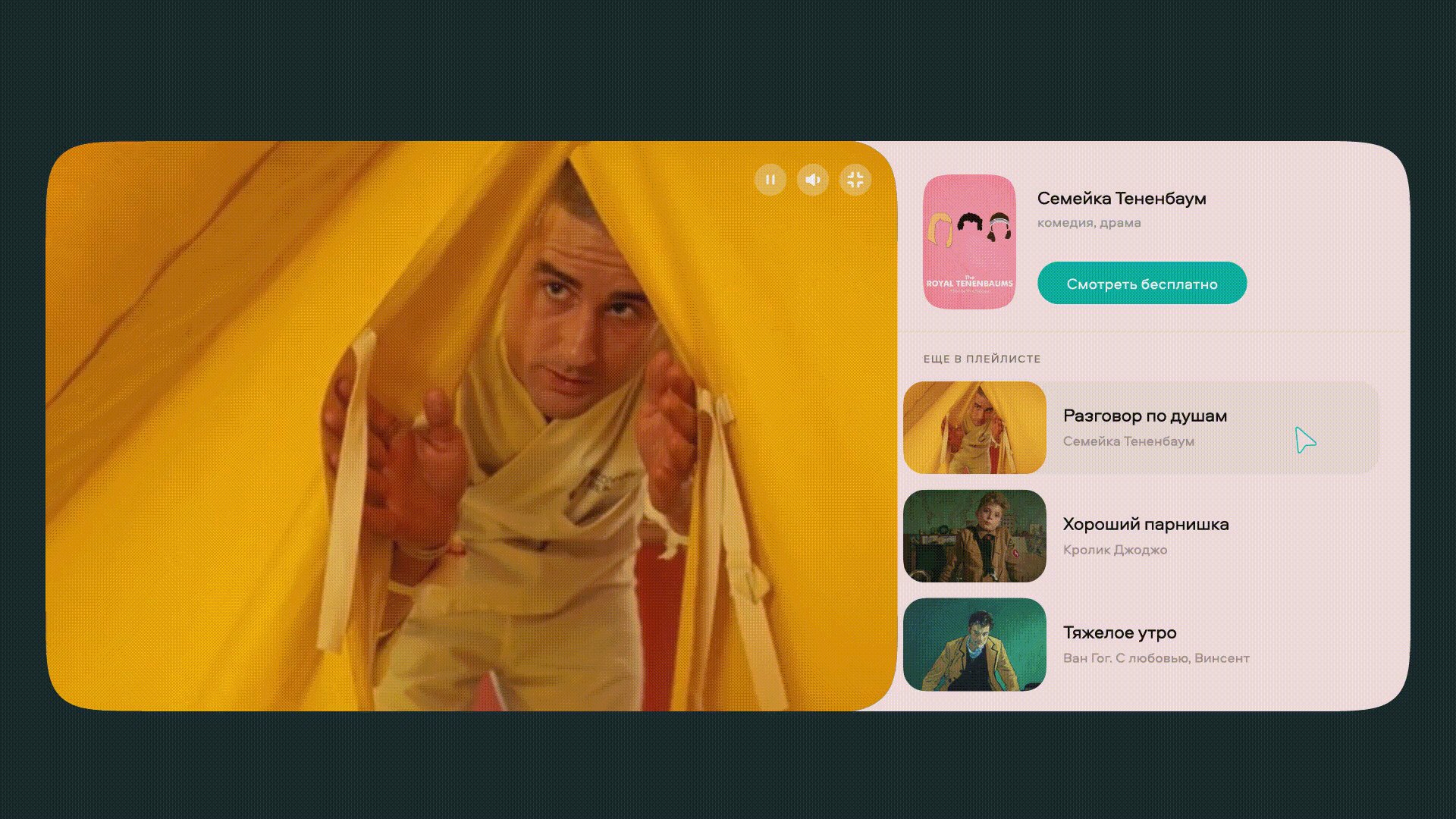
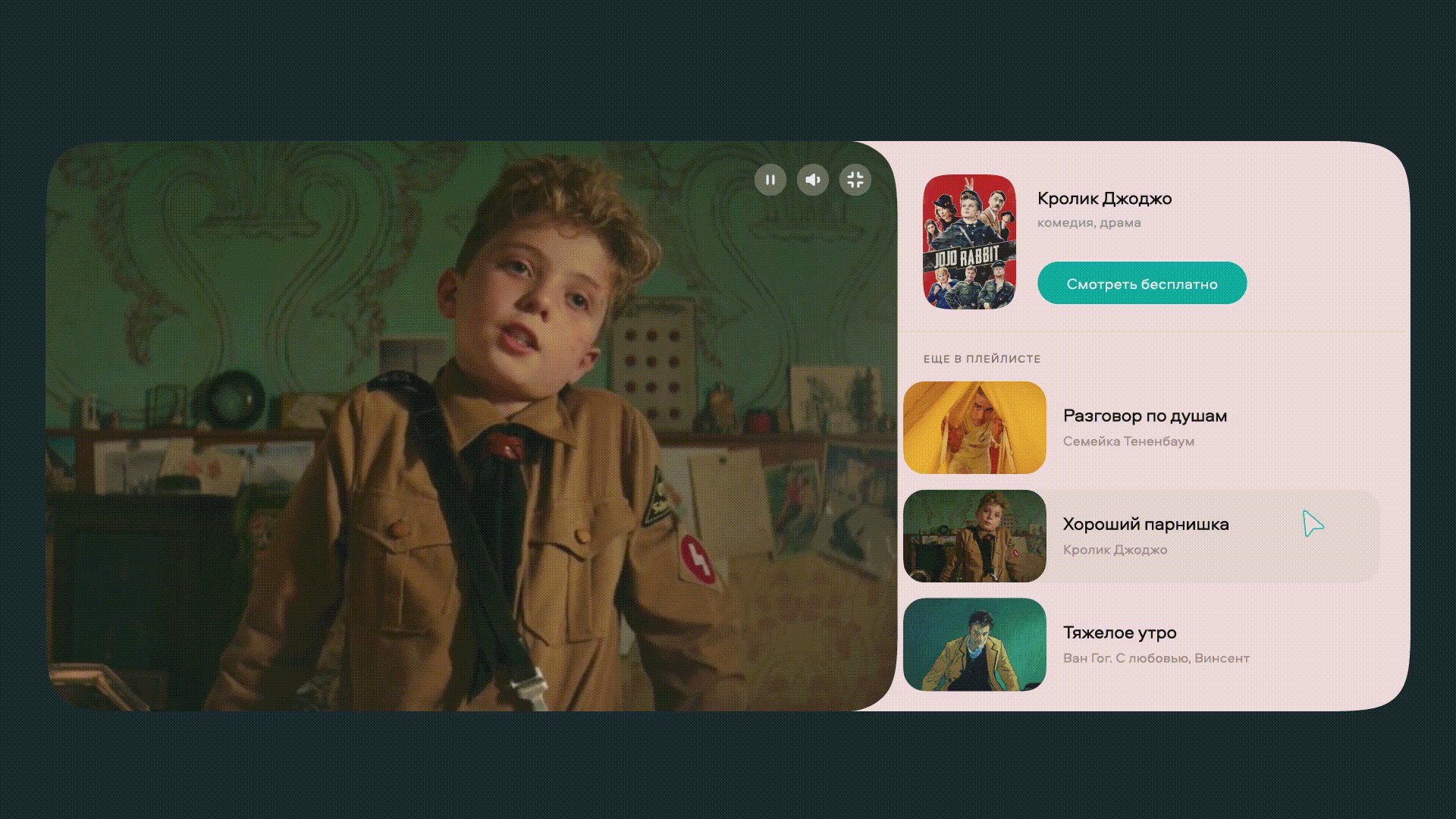
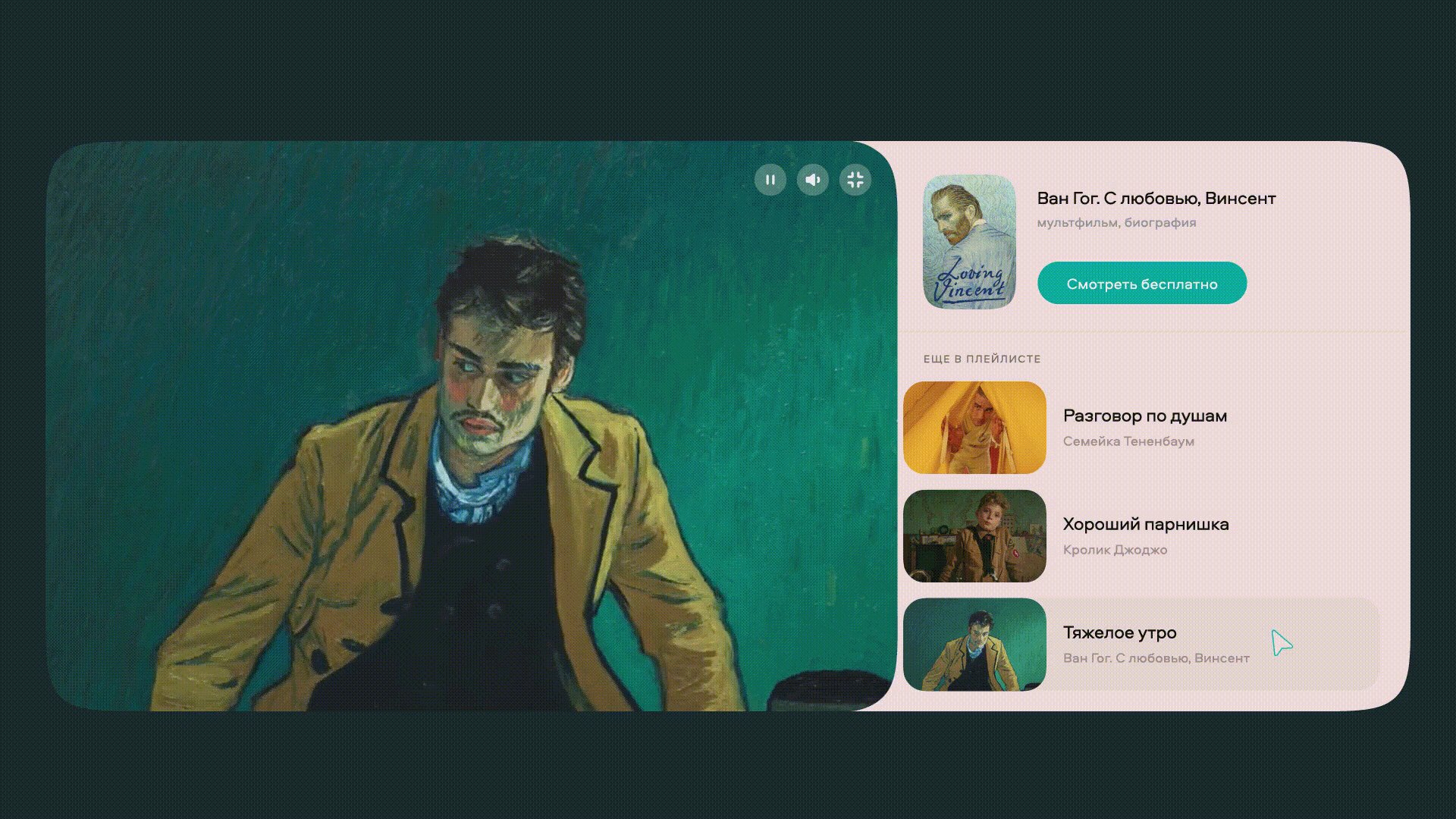
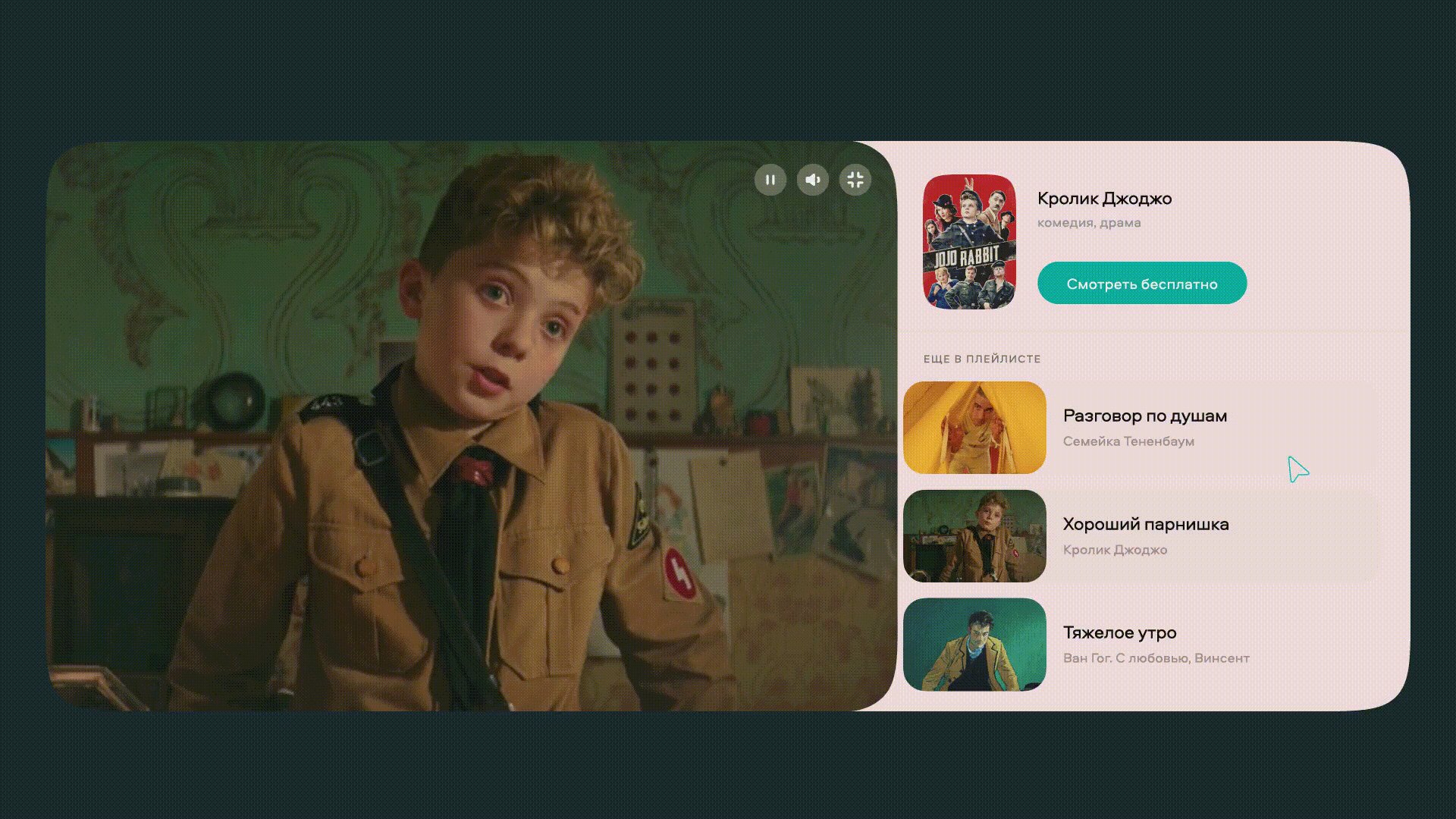
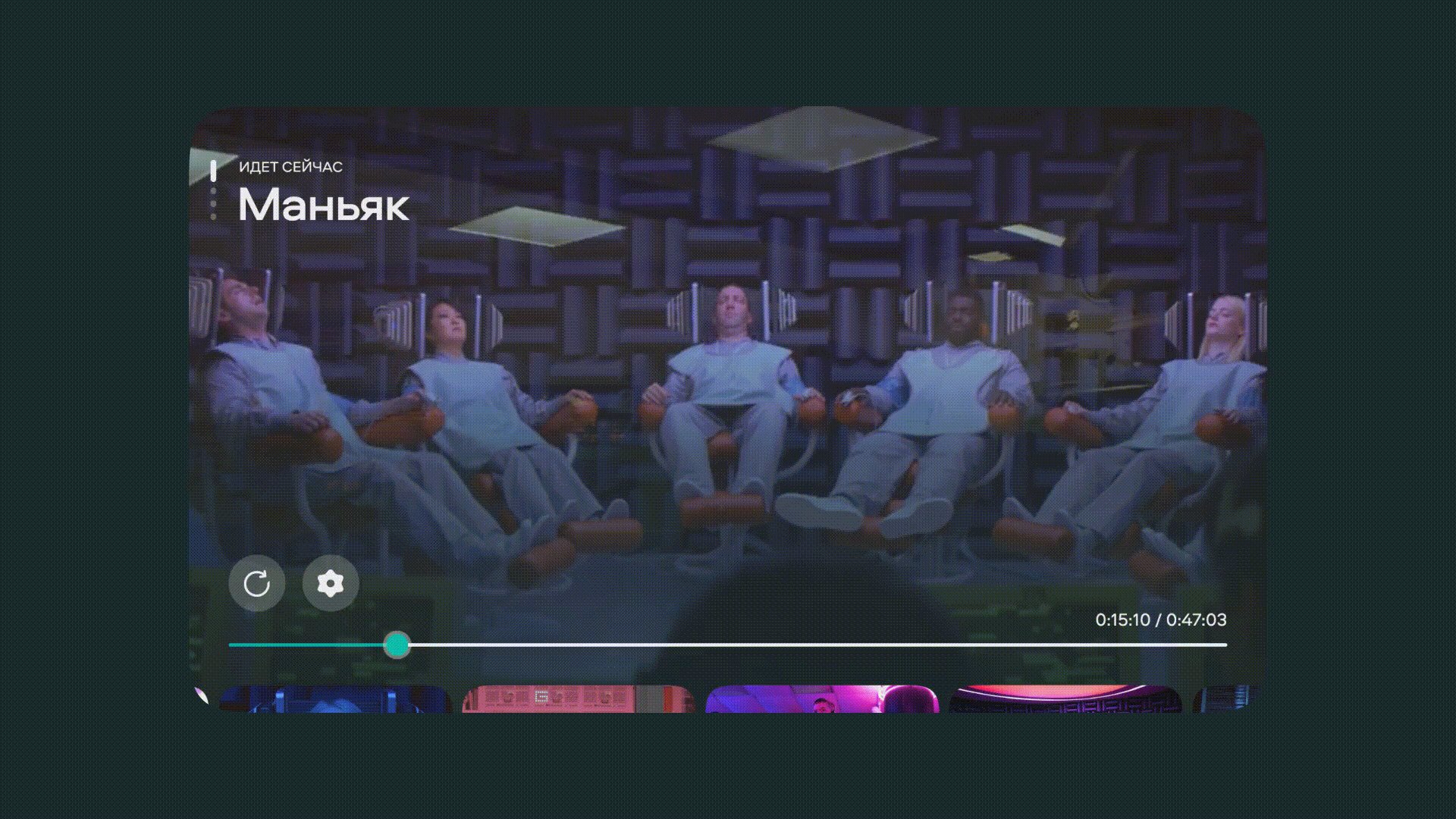
Если человек еще не видел фильм, то короткое видео, как, например, в TikTok, позволит ему за пару секунд составить впечатление о киноленте и решить, будет ли он смотреть ее или нет. Так появилась концепция киномов — коротких зацикленных фрагментов фильма, с помощью которых можно точно и небанально ответить на вопрос «Что я буду сегодня смотреть?». Из киномов можно собирать плейлисты на неожиданные темы, например: «Осень и дождь за окном», «Лучшие поцелуи в кино», «Топ-10 лучших драк». Это позволит связать разное по рациональным меркам кино на эмоциональном уровне. Такой поиск сработает шире и интереснее, чем деление по жанрам.

Шаг 2: обсуждаем MVP
Теперь нам предстояло разработать UI/UX MVP (Minimum Viable Product). Все, кто когда-либо делал большие продукты, знают, что каждая мелочь требует тестирования. Важно взять столько, чтобы MVP наверняка вышел в срок.
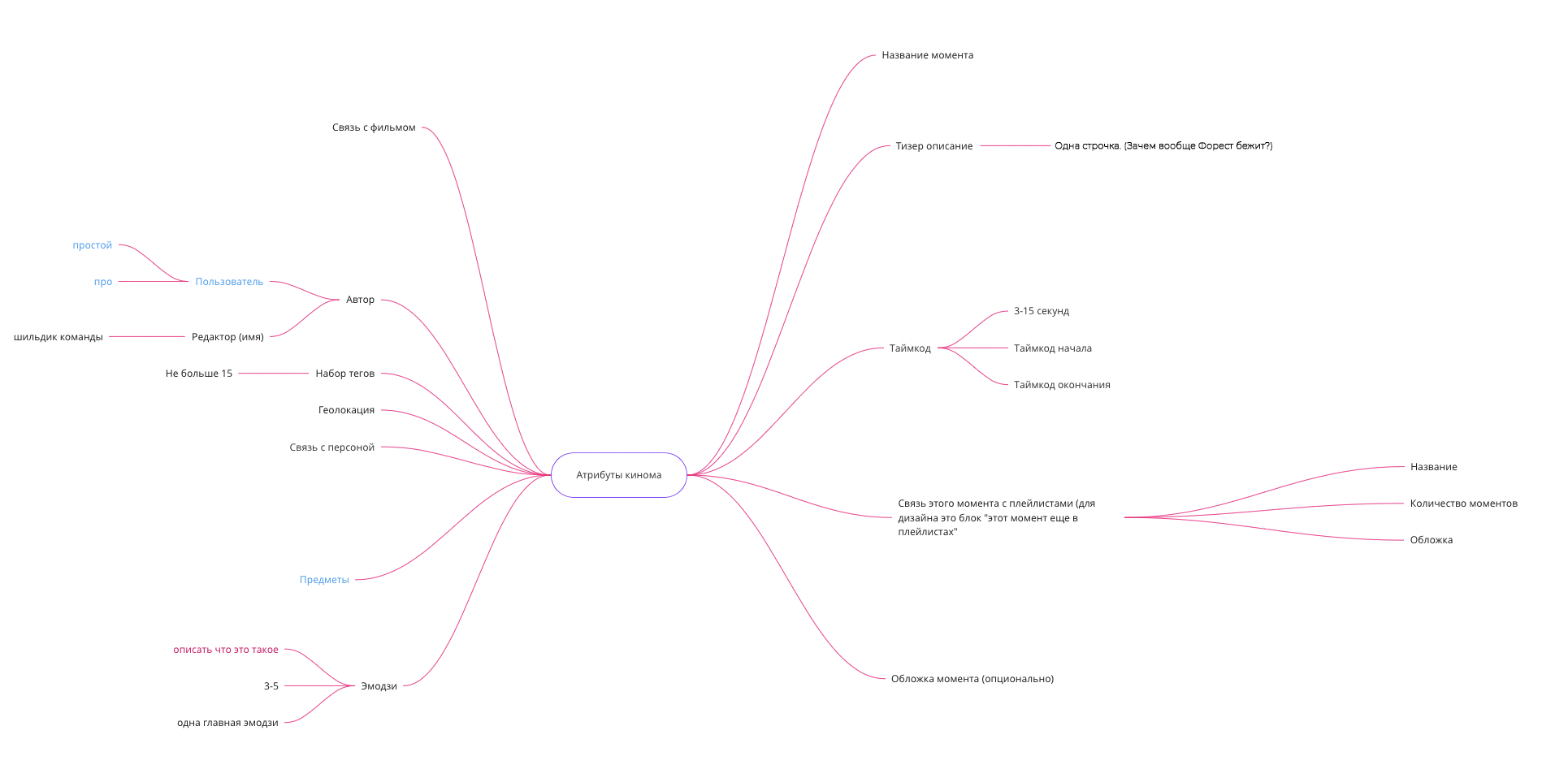
На основе видения MVP продуктовой командой Viasat, мы строим карты функциональности. Это серия Mind map, где мы последовательно отвечаем на вопросы:
- Структура разделов сервиса.
- UI/UX этих разделов.
- Информационное наполнение разделов.
Каковы самые частые пользовательские сценарии? Если сценарий ещё не используется у конкурентов, то хорошо бы разобрать его по шагам, чтобы лучше понимать, как именно реализовать его в прототипе.
Ответы помогают нам просто и наглядно обсуждать информационную архитектуру еще до создания прототипа.

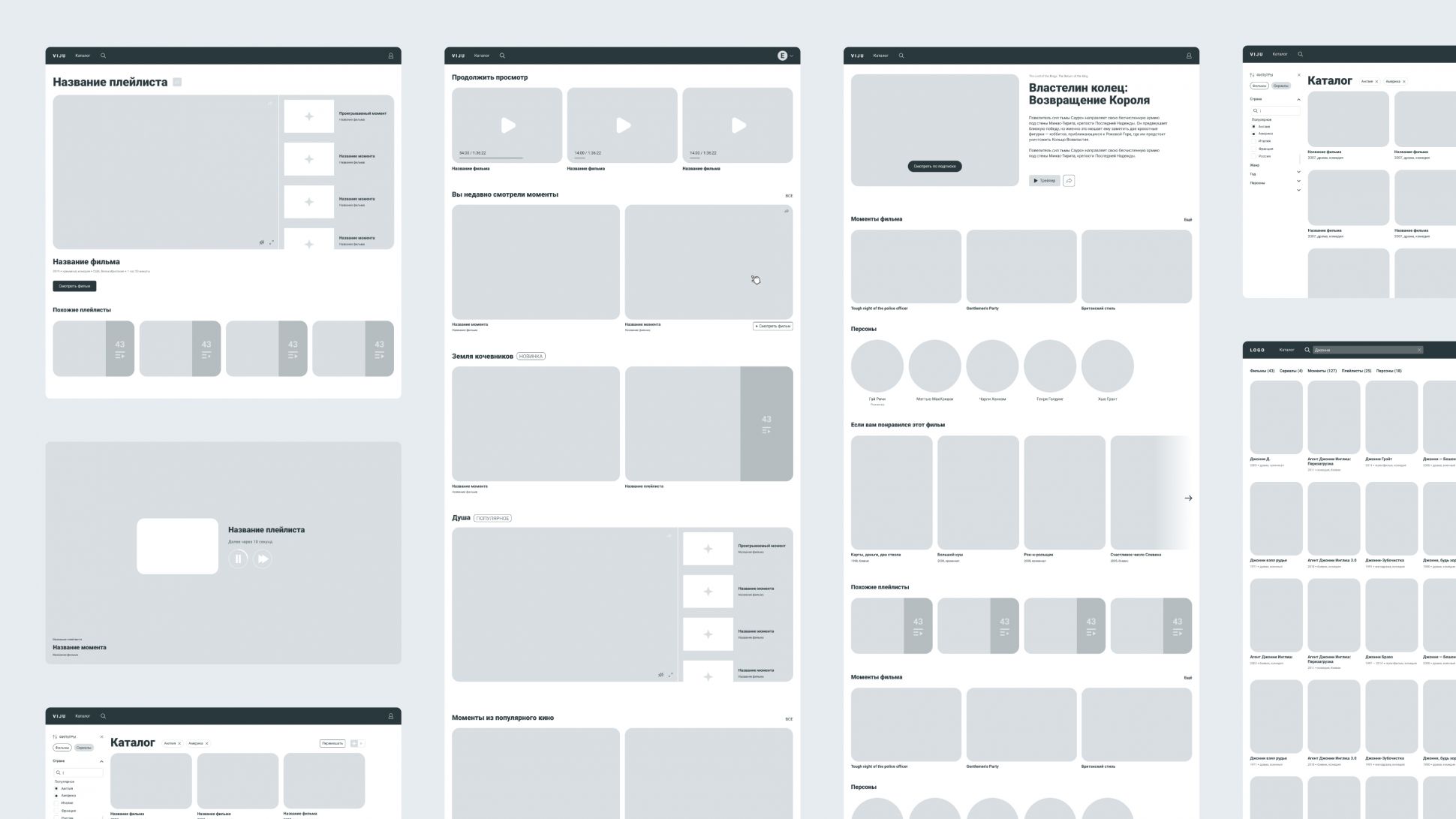
Шаг 3: собираем прототип
Серые прототипы ещё один способ договориться о том, что входит в MVP. Главные плюсы прототипа — наглядность и относительная дешевизна. Можно пройти по интерфейсу будущего проекта ещё до дизайна, вёрстки и программирования. На этапе прототипирования закладывается не только функционал проекта, но и нюансы пользовательского поведения. На основе прототипов можно начинать готовить бэкенд и получать первую обратную связь от технических специалистов. Прототипы помогли нам показать будущий сервис разработчикам и клиенту и отказаться от сложных или неважных фичей.

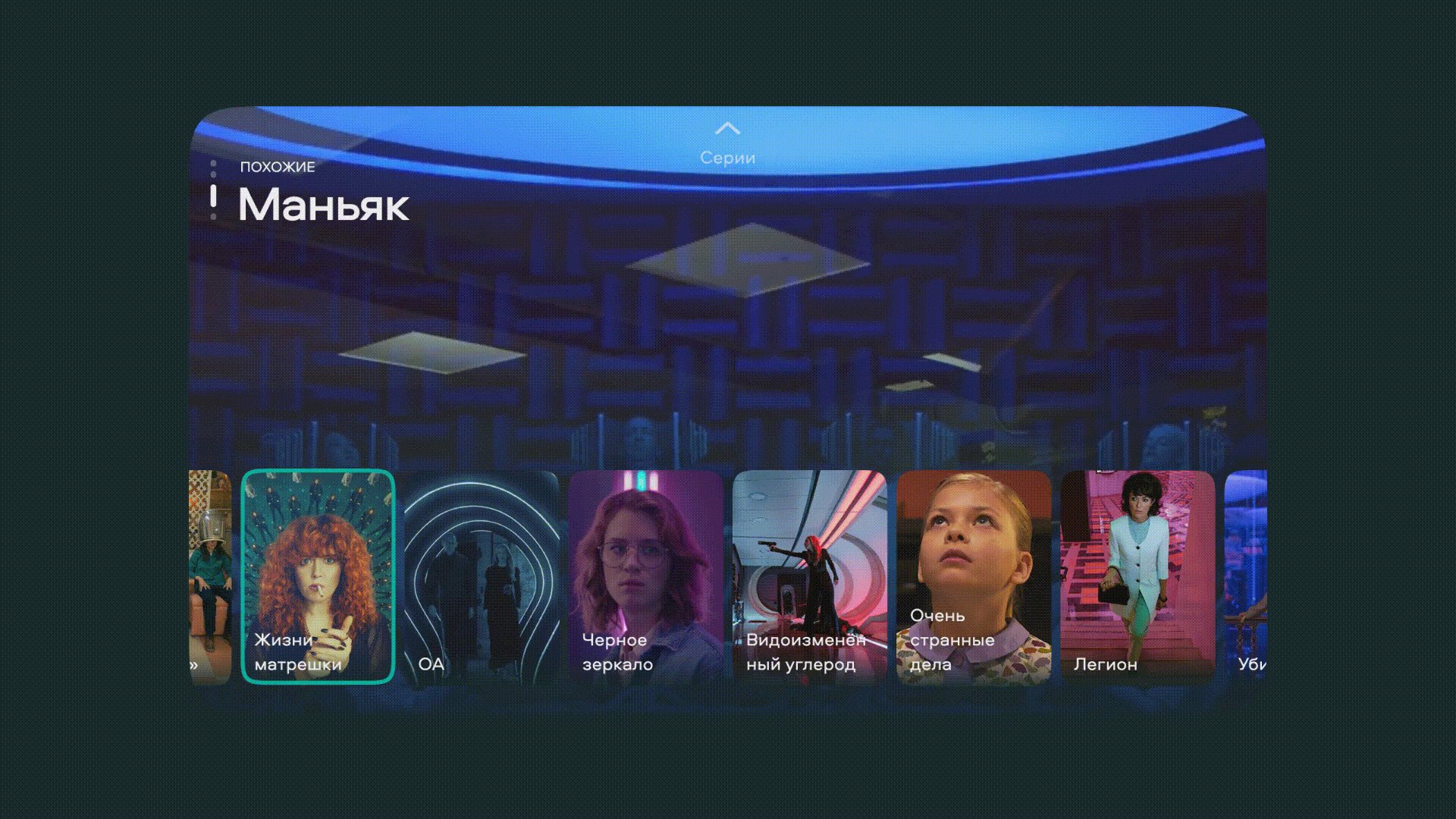
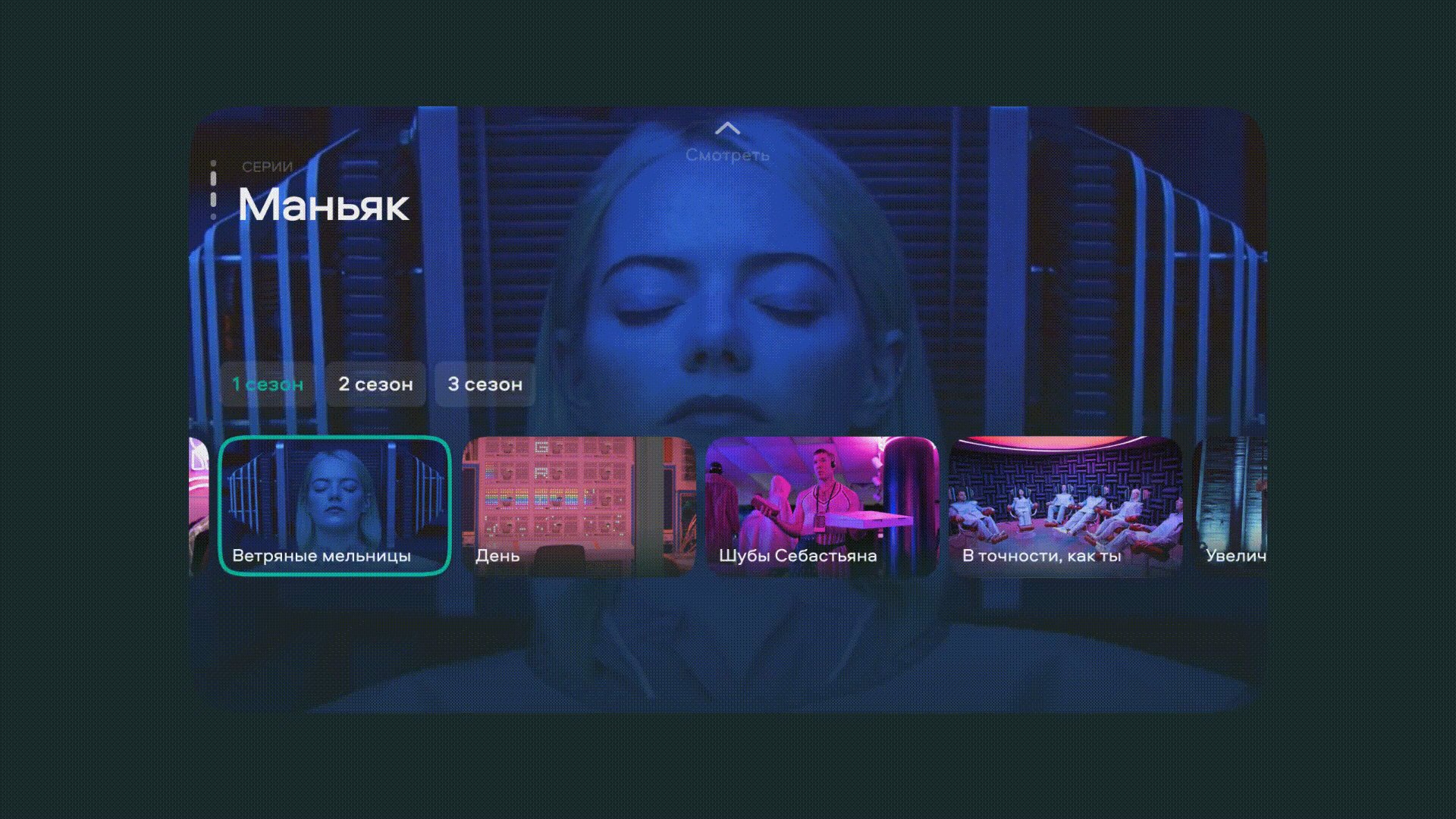
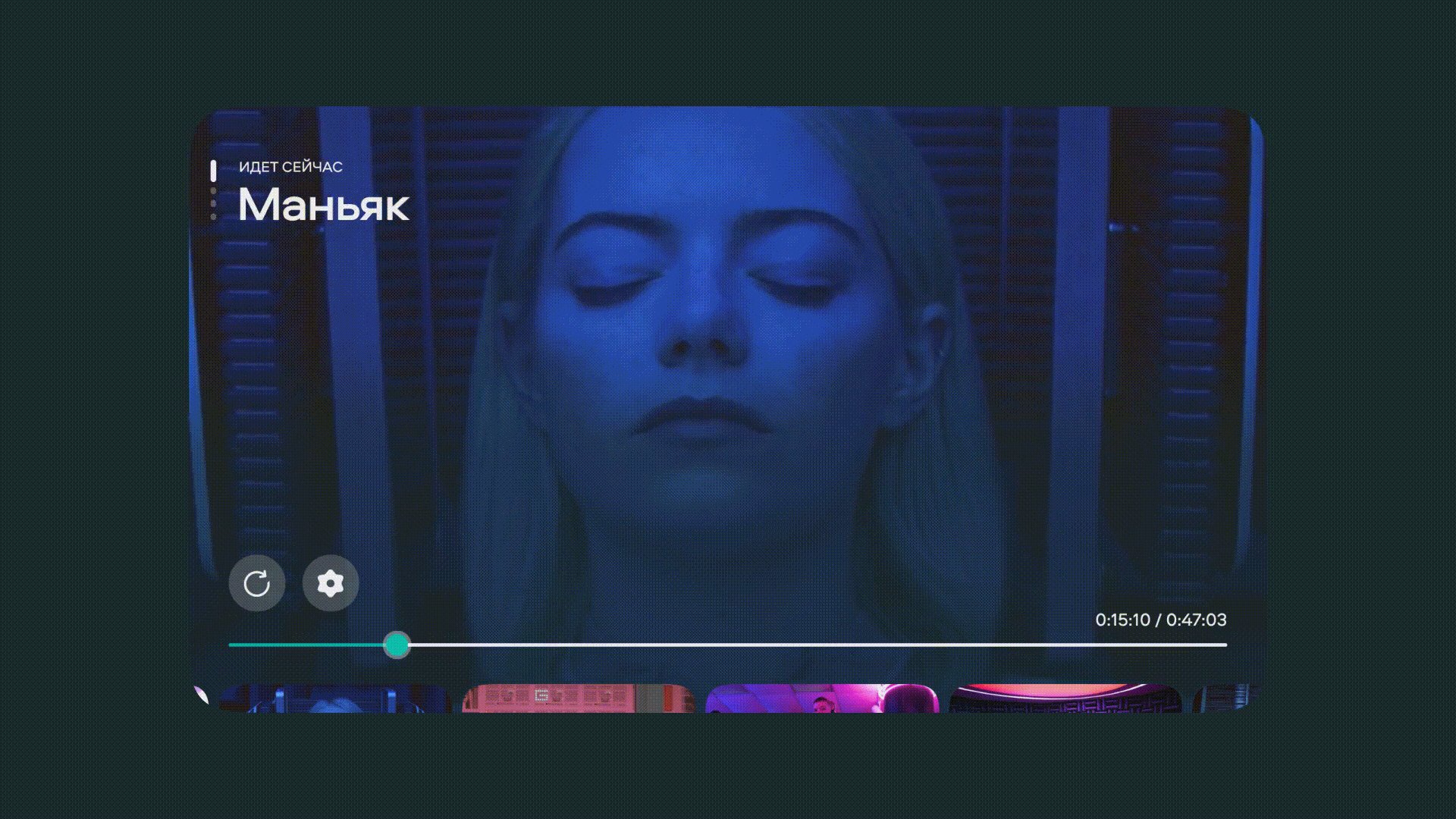
Дизайн: объединяем брендинг и строим интерактивный UX-прототип
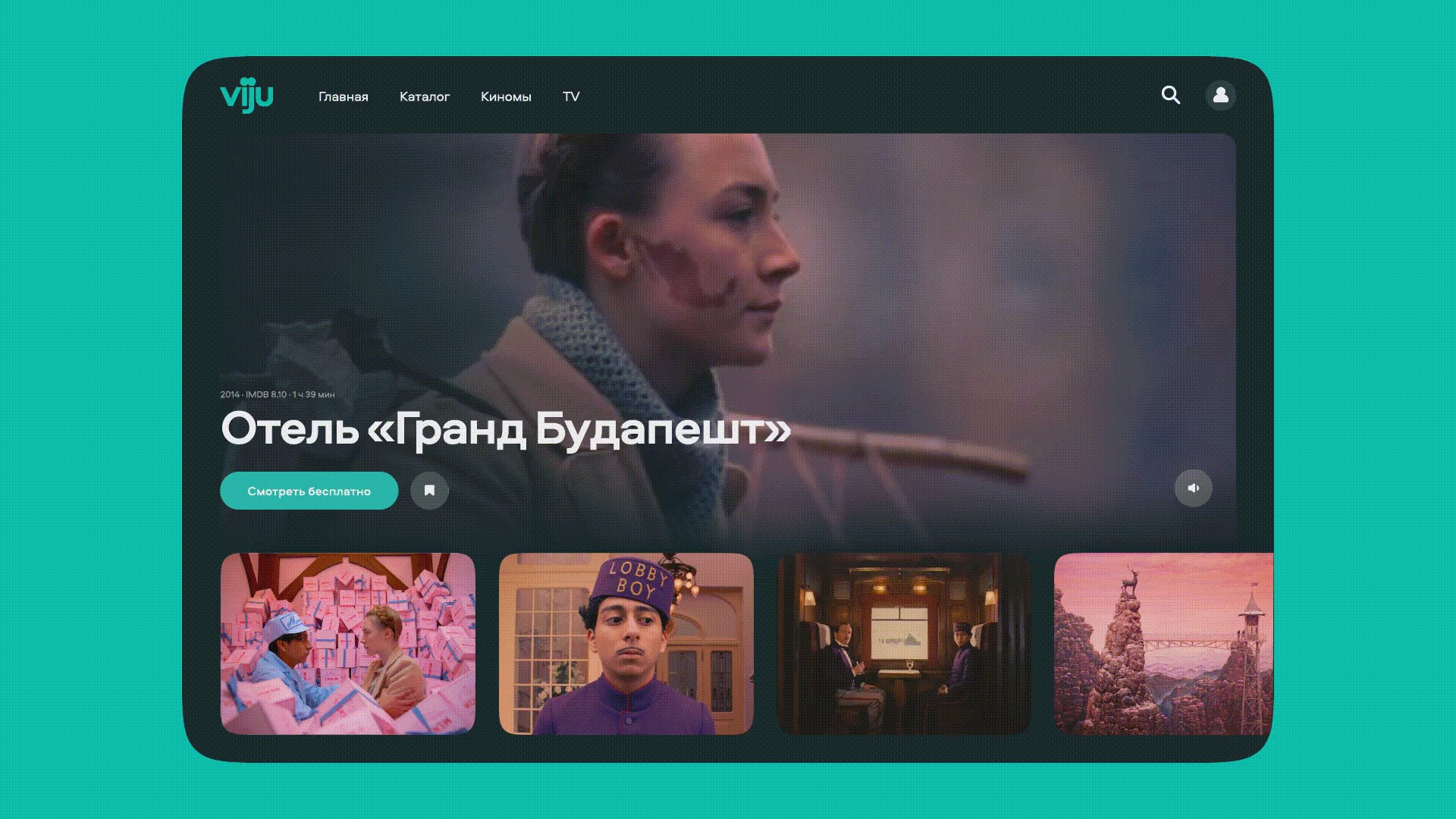
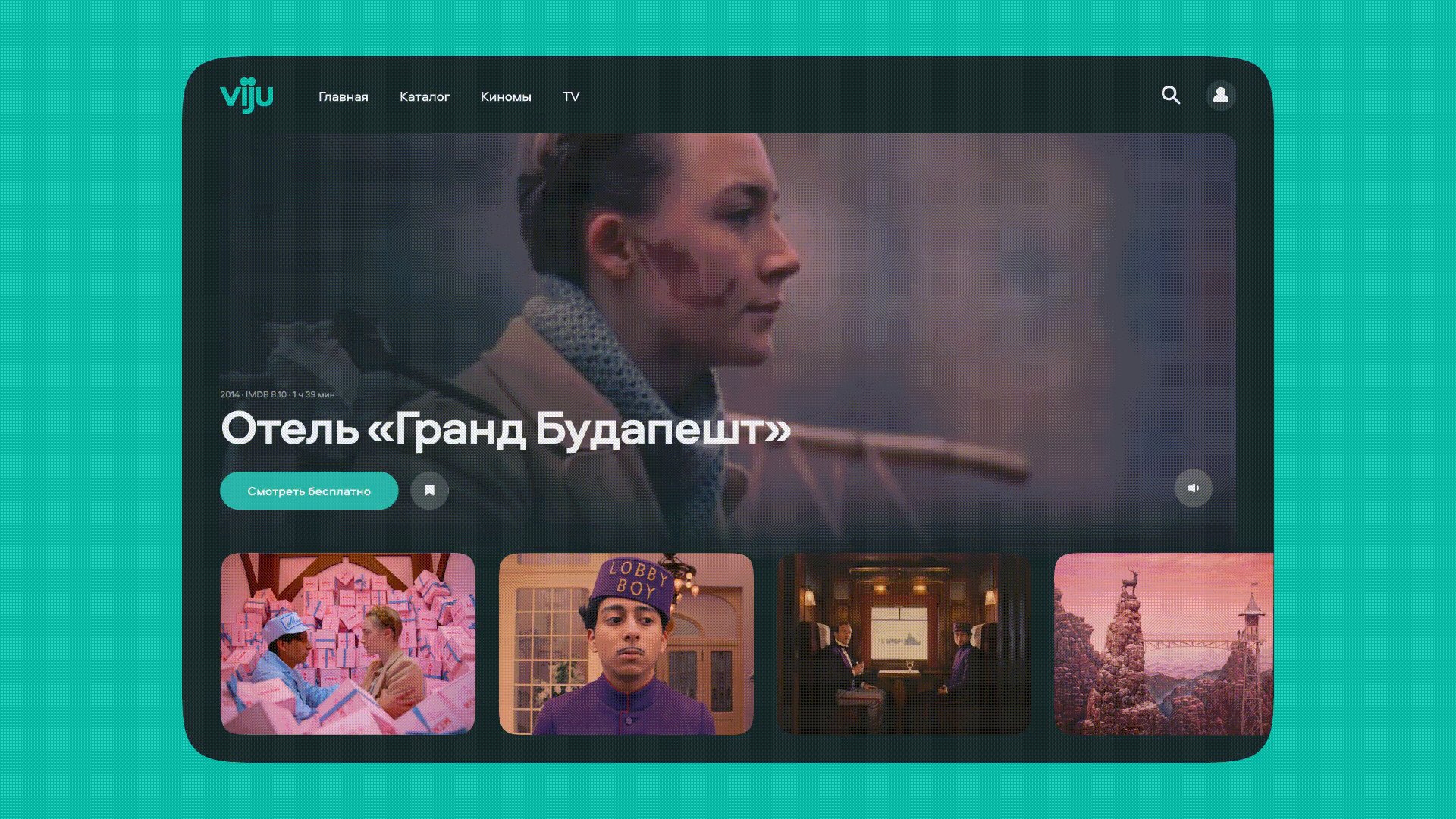
В создании интерфейса мы опирались на брендинг, созданный агентством ONY. Он включал логотип, цветовое кодирование и логику развития визуальной коммуникации.
Наша команда объединила в единую систему визуальные инструменты интерфейса: модульные сетки, типографику, кнопки, инпуты, цвета, размеры и изображения. Нам было важно, чтобы результат не только хорошо выглядел, но и масштабировался на всех платформах.
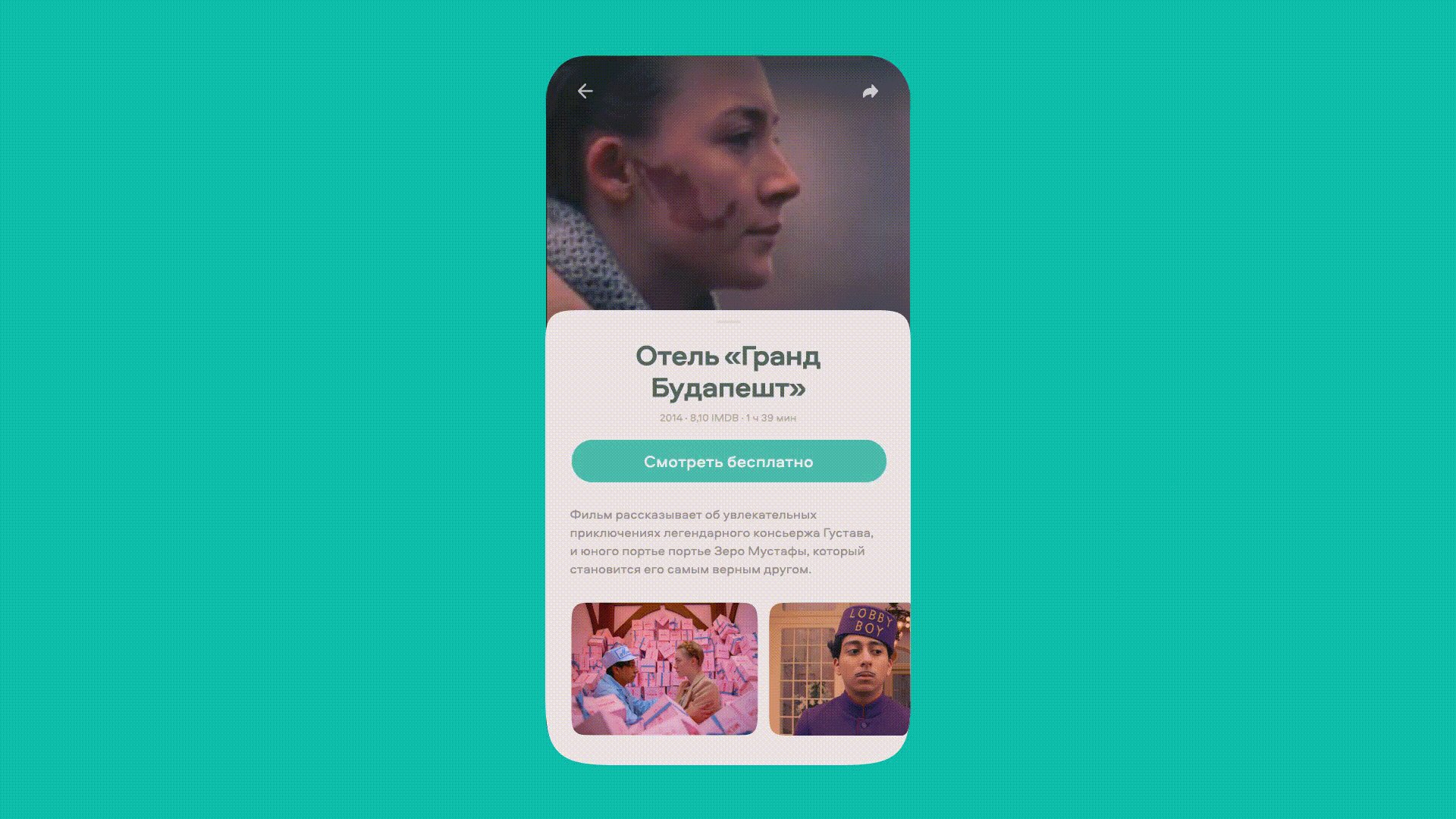
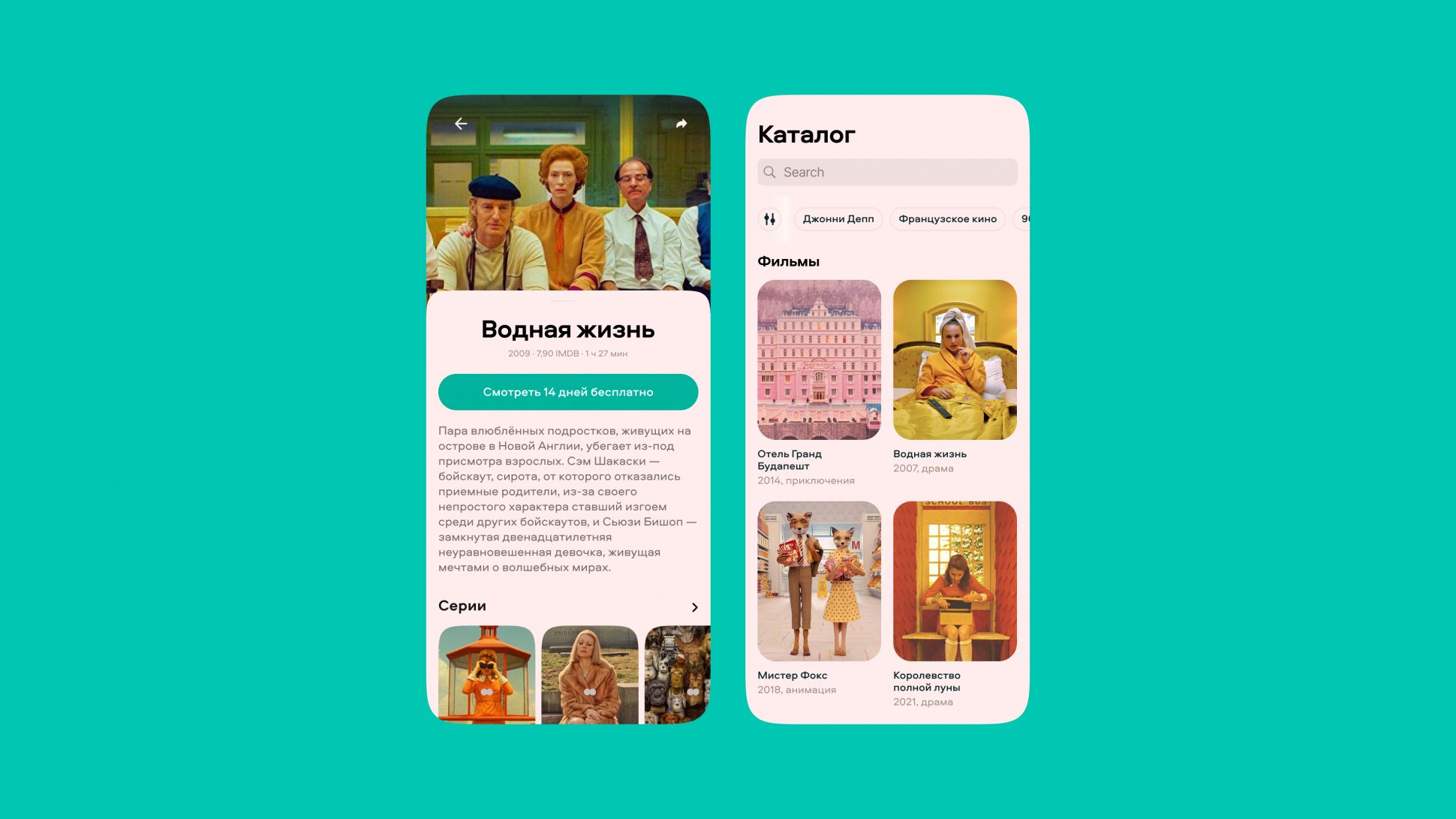
Например, нужно было выбрать между светлой и темной темой. На веб-версии и Smart TV преимуществ темной темы оказалось больше. Потому что люди часто смотрят кино вечером, а контент на темном фоне выглядит ярче. Для мобильных устройств больше подходила светлая тема, мы взяли за основу пудровый цвет из стайлгайда.

Развиваем три платформы одновременно
Стандарт онлайн-кинотеатров предполагает доступ на десктопе, iOS, Android, Smart TV. У каждой платформы свои нюансы, которые мы учитывали при проектировании:
- Приложения для Smart TV управляются с помощью пультов или указок, там свои гайдлайны и пользовательские привычки.
- iOS и Android могут отличаться в зависимости от версии операционной системы.
- Для браузеров необходимо предусмотреть мобильную версию, так именно туда идет основной поток рекламного трафика.
Перед нами стояла задача спроектировать каждую версию, сохранив единую логику и стиль.

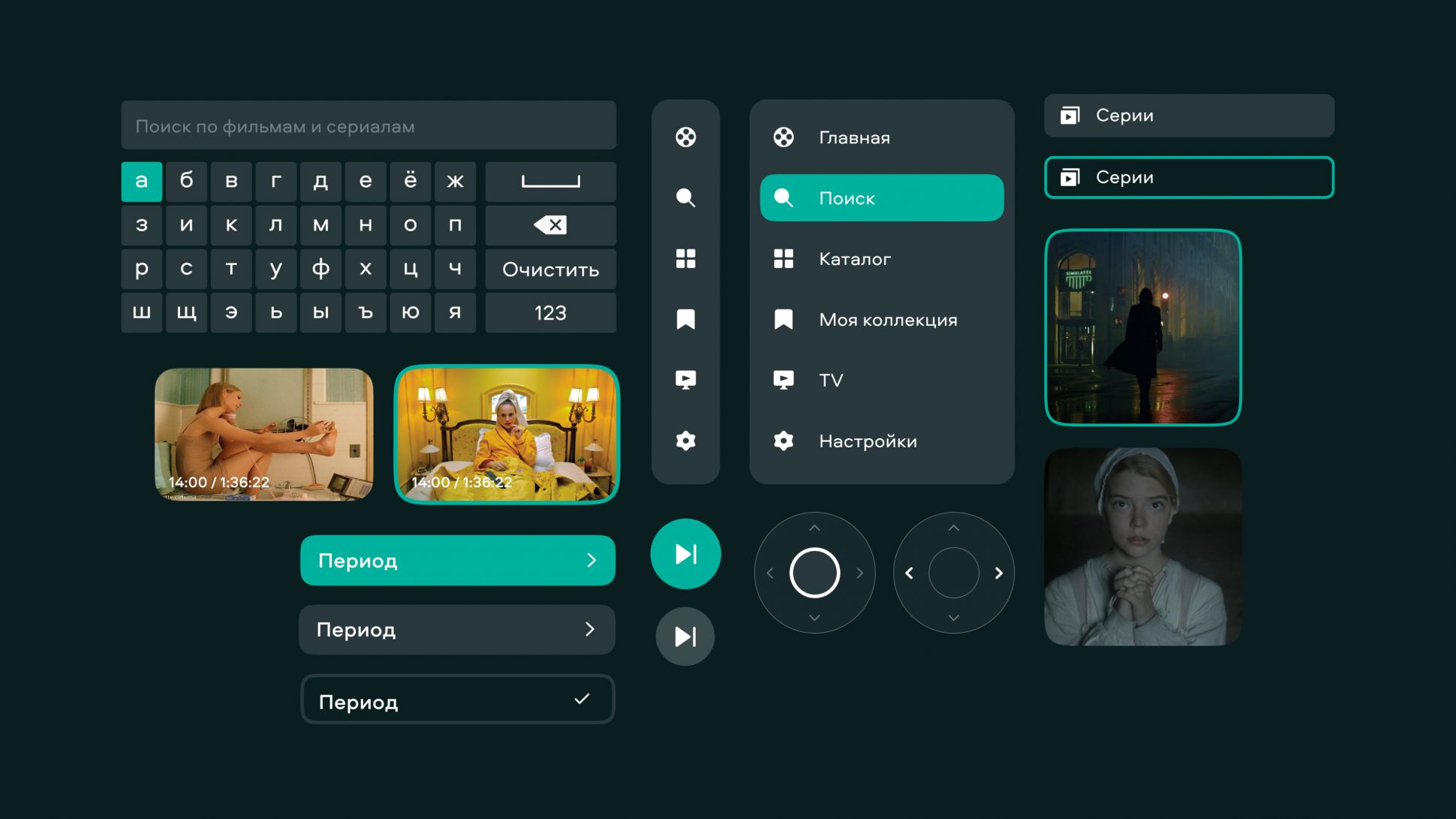
Объединяем элементы в дизайн-систему
Когда над продуктом одновременно работает больше пяти человек, договориться между собой бывает сложно, здесь выручает дизайн-система. Зачем это нужно:
- Экономит время. Создавать прототипы с готовой библиотекой гораздо быстрее.
- Ускоряет коммуникацию между командами дизайна, сборки и тестирования.
- Упрощает онбординг новых участников и передачу проекта другой команде.

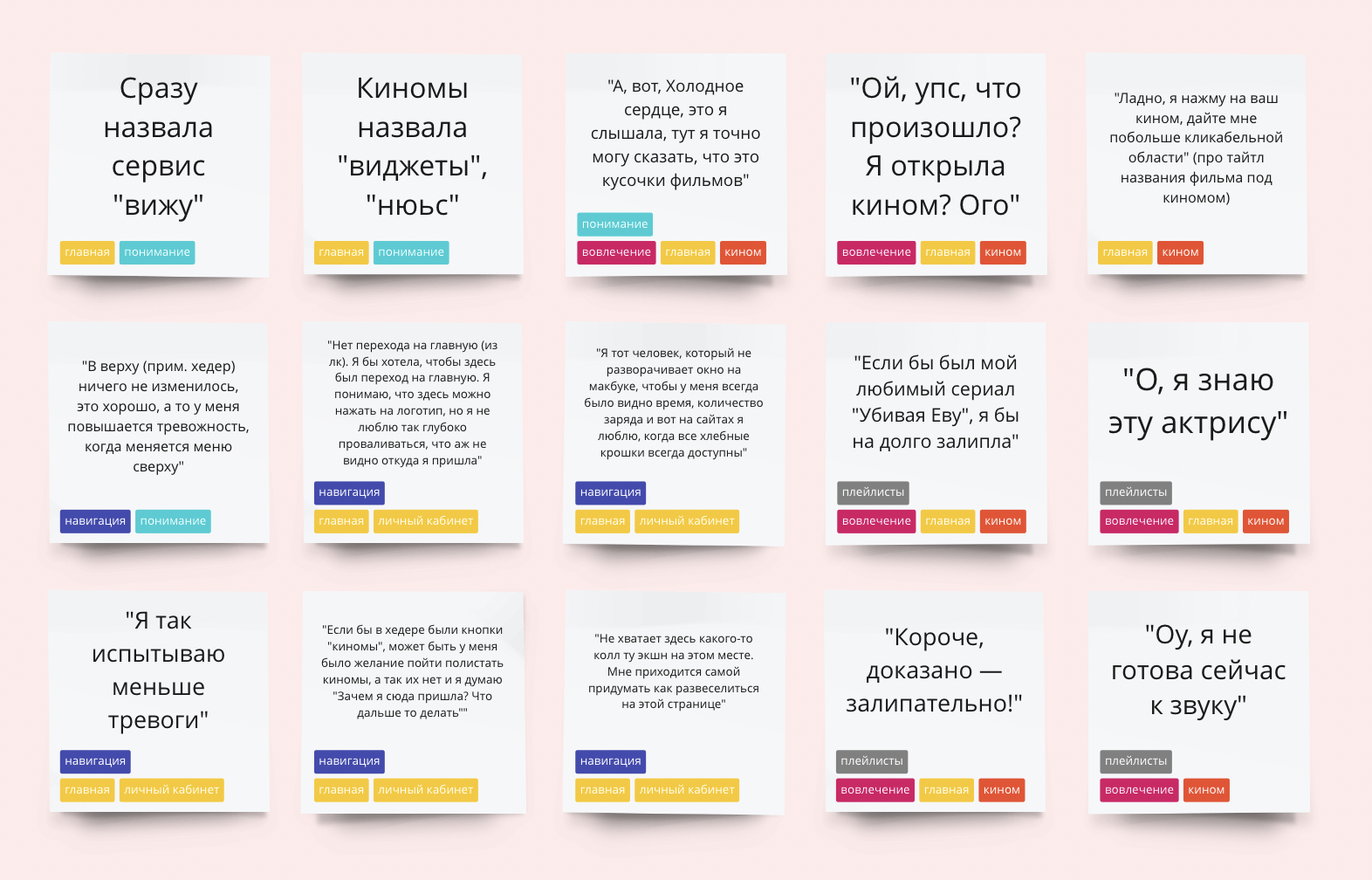
Тестируем результат
Лучший способ проверить как выполнена работа – дать его обычным людям. Мы отобрали несколько десятков человек, которые уже имели опыт использования стриминговых сервисов и попросили их протестировать viju.
Мы проверяли удобство интерфейса, правильно ли работает воронка и не запутается ли пользователь с навигацией. Вместе с командами маркетинга и продукта Viasat исследовали: отвечает ли UX и UI дизайн digital-продукта рекламным обещаниям и что именно понравилось пользователям в MVP, какие функции продукта особенно важны для них. В перспективе это может стать основой для креативов маркетинга. Узнавали критерии, по которым пользователи выбирают стриминг. Для кого-то важны английские субтитры, для кого-то наличие большой библиотеки мультфильмов. В результате мы получили список выводов и решений, которые ранжировали по приоритету.

Вывод
Вместе с разработчиками и командой стримингового сервиса viju мы реализуем решения, подсказанные пользователями во время тестирования. Например, вводим теги, которые позволяют сортировать фильмы по эмоциям: «новогоднее настроение» и т.д. Вместе с редакцией viju ищем tone of voice и форматы подборок. А ещё придумываем уникальные решения, которые позволят конкурировать не только с онлайн-кинотеатрами, но и с нишей онлайн-развлечений в целом.
Evrone имеет большой опыт в разработке стриминговых сервисов. Познакомиться с другими нашими кейсами для отрасли можно здесь. А если вы в поиске профессиональной команды, которая поможет вам создать собственный проект, напишите нам через форму внизу.