Разработали крупнейший b2b-портал для beauty индустрии
Evrone предстояло переосмыслить архитектуру платформы L’Oréal eAcademie для быстрого запуска новых функций, создать API для обмена данными с цифровой экосистемой и разработать инструменты для стилистов и директоров, а также улучшить стабильность и скорость работы при кратном росте нагрузки.
eAcademie — это цифровая платформа сервисов для
- Служба обучения с помощью платформы планирует и проводит семинары.
- Коммерческие сотрудники ведут в ней базы клиентов и собирают аналитику.
- Парикмахеры находят обучающие семинары, регистрируются на них и оплачивают онлайн.
- Владельцы и администраторы салонов красоты управляют единым профилем компании, участвуют в программе лояльности.
Платформа является частью цифровой B2B экосистемы, связывающей более 10 крупных
Задача — запустить новые функции без остановки сервиса
Сервис eAcademie создавался в условиях минимальных ресурсов, так как предназначался только для внутренних сотрудников. При этом были планы выхода на широкую аудиторию и огромный бэклог идей и пожеланий.
Нам предстояло переосмыслить архитектуру платформы для быстрого запуска новых функций, создать API для обмена данными с цифровой экосистемой и разработать инструменты для стилистов и директоров. Вместе с этим нужно было улучшить стабильность и скорость работы при прогнозируемом росте активных пользователей не менее чем в 100 раз.
Главный вызов — не имея никакой документации, углубиться в архитектуру, понять специфические
Решение — поддерживаем гибкую разработку и data-driven подход
Команда Evrone включилась в проект в середине 2018, перевела его на новую инфраструктуру, покрыла тестами и продолжила разрабатывать по гибким методологиям. Новый фронтенд создали на Next.js, на бэкенде остался удобный для клиента Ruby on Rails. База данных — PostgreSQL+Redis, для асинхронных задач использовали Sidekiq.
Заказчику в лице Андрея Ожигина (руководитель направления B2B CRM L’Oreal) требовался быстрый запуск функций в минимальном жизнеспособном виде для тестирования гипотез и продуктовой ценности, получения обратной связи от пользователей. Такой гибкий подход сильно отличается от разработки
Такое управление себя оправдывает: в начале 2020 года, например, всего за 2 недели мы создали функциональность
Чтобы гибкость не превратилась в хаос, мы выстроили прозрачную систему обсуждения и оценки задач: вместе с клиентом проверяем ежедневные статусы, команда разработки разбирается в чём задача бизнеса, какие метрики или процессы она изменяет, и только потом формирует понимание «идеального результата», возможные пути технической реализации и необходимые ресурсы.
Это помогает клиенту посмотреть на задачу со всех сторон и принять взвешенное решение. Без этого найти общий взгляд на развитие продукта не получилось бы.
Погружение в проект и тестирование платформы
В начале нашей работы покрытие кода тестами было на уровне 50–55%, поэтому оперативно понять, что именно сломалось было сложно.
Мы сфокусировались на самых важных фичах из старых частей и увеличили покрытие старого кода тестами до 75% и поработали с документированием API. Новые фичи сразу тестировали на 90–100%, поэтому теперь отлавливаем любой баг быстрее.
Также внедрили параллельный запуск тестов. Раньше ждали 20–30 минут, прежде чем выполнятся все тесты, теперь всего 7–8 минут.
Переезд на новую инфраструктуру
Клиент решил переработать инфраструктуру и сменить дата центр, предстоял переезд. Мы реализовали схему
Такое решение не подошло бы многоузловому приложению, но проекту нужно всего 2 сервера, поэтому обошлись без Kubernetes. За счёт этого экономим ресурсы, а деплой происходит быстро, просто и предсказуемо.
Новый фронтенд
Старый фронтенд был написан на jQuery, но он больше не отвечал технологическим требованиям, которые задавали новые части сервиса. Новые функции решили выносить в отдельные модули с фронтендом на React. Это помогло избавиться от сложностей в дальнейшей переработке этих частей.
Но как только появилась возможность, переработали фронтенд полностью. Теперь это полностью независимое SPA на Next.js. Новые фичи теперь внедрять удобнее и быстрее, сам продукт работает для пользователя быстрее на всех устройствах. Также улучшились браузерные метрики, что улучшит работу с SEO.
Унификация стека помогла уменьшить время выхода новых
Внедрение SEO-функций
В начале 2020 было решено усилить видимость eAcademie с точки зрения SEO, для чего потребовались доработки.
Сначала мы запустили быстрое решение — добавили sitemap, разметку schema.org, а также
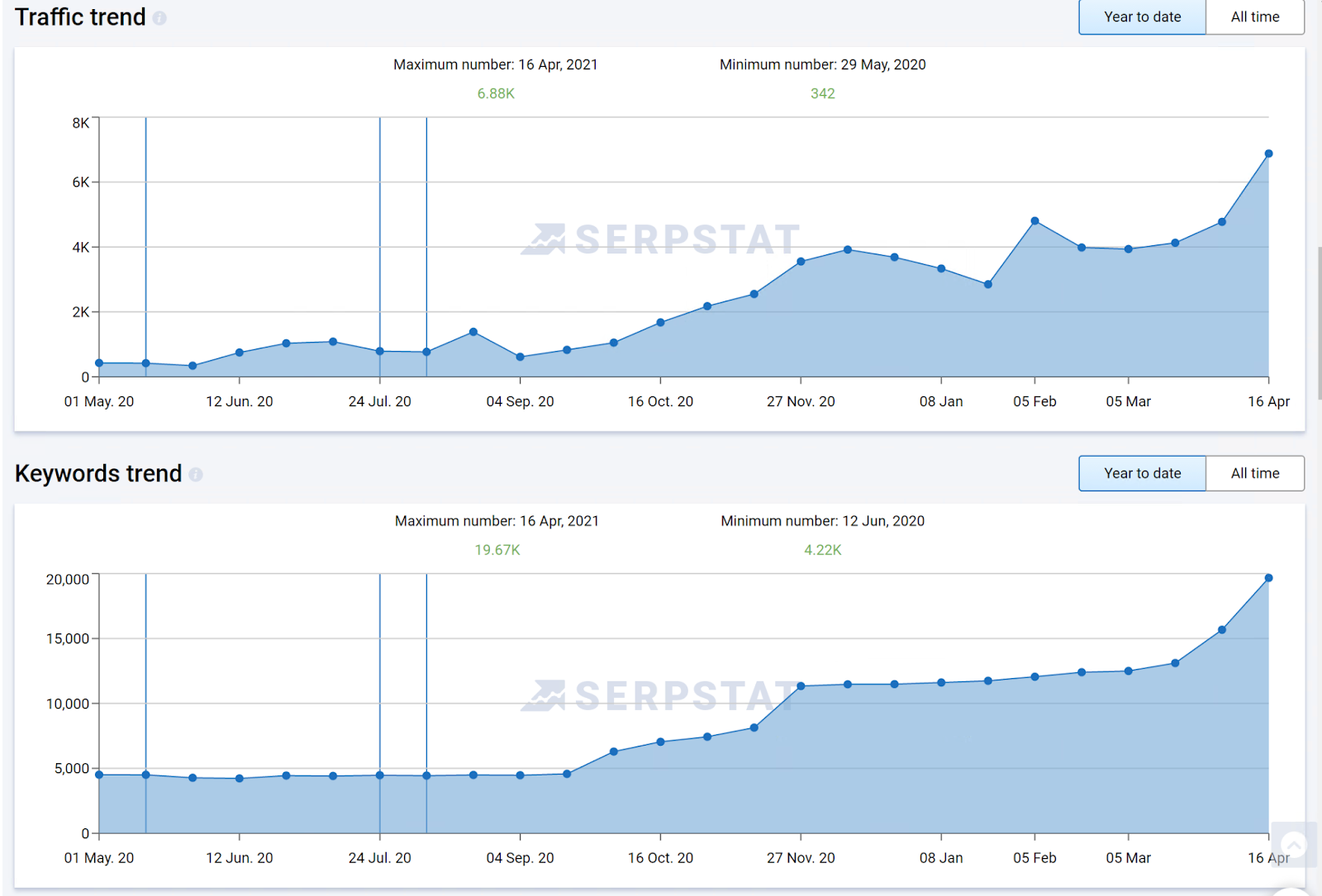
А после внедрения Next.js можем использовать удобные механизмы серверного рендеринга, предоставляемые этим фреймворком. Результаты не заставили долго ждать:

Источник: Serpstat
Расширение функциональности платформы для beauty индустрии
Сервис eAcademie рассчитан на 3 целевые аудитории: мастера, салоны и клиенты.
- Мастера могут регистрироваться и участвовать в онлайн и оффлайн обучениях, подписываться на рассылки и уведомления, получать подтверждения об обучении от платформы и делиться своим профилем с клиентами.
- Владельцы бизнеса или будущие предприниматели могут получить помощь в открытии бизнеса или автоматизации салона красоты: быстрый доступ к сотрудничеству с брендами L’Oréal,
бизнес-консультацию , обучение менеджеров и мастеров. - Потенциальные клиенты могут найти себе салон или мастера парикмахера, навыки которого будут подтверждены платформой.
Нам предстояло избавиться от функций, которые не улучшали метрики. Вместо них внедрили несколько новых.
Разработали систему
Интегрировали API для распознавания штрихкодов. Это помогло решить проблему учёта продукции, которая используется на семинарах технологами. Мы хотели сделать это с помощью небольшого мобильного приложения на React Native, но поняли, что создадим ещё один продукт, требующий поддержки. Вместо этого использовали новую функцию распознавания образов в Google Chrome, что оказалось быстрее и дешевле.
Занялись автоматизацией программы лояльности: к функциям создания событий добавили гибкое ценообразование и систему со скидками и купонами. Также добавили интеграцию с маркетинговыми инструментами. Например, сервисом записи клиентов YClients.
Результат
В итоге eAcademie получили новые функции и стабильно работающий продукт. Это помогает получать новых пользователей, конвертировать их в клиентов, предлагать им другие приложения брендов. Evrone продолжает поддерживать и развивать сервис.
Вот каких метрик удалось добиться сервису:
- Рост в 4 раза по количеству визитов в месяц.
- 25 место в РФ по видимости СалонЛокатора (на основании 120 000 поисковых запросов связанных с поиском салонов и услуг).
- в 2020 году eAcademie стали сайтом № 1 по обучению парикмахеров (по версии SalonBeauty. Tech, источник данных: трафик 50 крупнейших учебных площадок для парикмахеров в SimilarWeb)
Одним из показателей успешности нашей работы стал проведённый клиентом пентест (тест на защиту от хакерских проникновений). Проверка показала отсутствие брешей.
В планах — обновление Rails до версии 5.2, а чуть позже и до 6*. Это упростит поддержку и приложения, и внешних инструментов, подключённых на проекте. Если команда будет расширяться, то новым разработчикам уже не придётся разбираться в устройстве платформы с нуля.
Большие энтерпрайз приложения как
Одно из преимуществ Evrone — открытость по отношению к клиенту. Нам не нравится принцип «чёрной коробки», когда клиент просто отдаёт задачи, а команда молча их выполняет, не давая обратной связи и не проверяя результат на промежуточных этапах.
Вместо этого мы вовлекаемся в процесс работы: общаемся с заказчиком, знакомим с сотрудниками, делимся идеями. Заказчик может посмотреть код, отчёты о потраченном времени и бюджете, обсудить задачи. При этом информация будет подробной и понятной для него. Например, мы не будем скрывать, что недооценили
В результате у наших клиентов нет страха, что их техническое незнание будет стоить им денег или ошибок на проекте. Если вы тоже хотите усилить свой продукт нашей технической экспертизой — заполните форму внизу.