Журнальная вёрстка и быстрая разработка: промо-сайт для fashion-фотографа
Один из принципов нашей
Наташа опубликовала концепцию в соцсетях, отметила Елизавету и почти сразу же получила от неё сообщение, что идея отличная. Мы согласовали все документальные детали, обсудили нюансы будущего проекта и приступили к созданию сайта на основе этой концепции.
Задача — донести до клиентов творческое видение
Елизавета Породина — международный
Сайт должен был стать идеальной визитной карточкой и выполнить две задачи:
- презентовать фотографа агентам и будущим клиентам,
- донести её взгляд на работу, точно передать стиль.
Елизавета хотела, чтобы на страницах не было текста о ней, обширных подписей к изображениям, фильтров и параметров — только её взгляд на вещи, чтобы потенциальный клиент мог примерить это видение на свою задачу, сравнить с собственным, представить результат.
Также не должно было быть сложностей в загрузке контента, так как обновление каталога происходит нечасто.
Решение — дизайн, отсылающий к реальному миру и физическим объектам
«Нулевая» концепция Наташи Янкелевич подходила как отправная точка, но была трудоёмкой с точки зрения вёрстки. Такой стиль называют «фестивальным вебом» — он выигрывает конкурсы, но с ним не всегда удобно работать.
Также Елизавета поделилась, что не очень любит страницы, перегруженные анимацией, а вот чистая вёрстка и большие блоки ей нравятся. Собственный сайт она видела более приближенным к физическому миру, похожим на «книгу про фотографа». Поэтому мы взяли курс на упрощение.
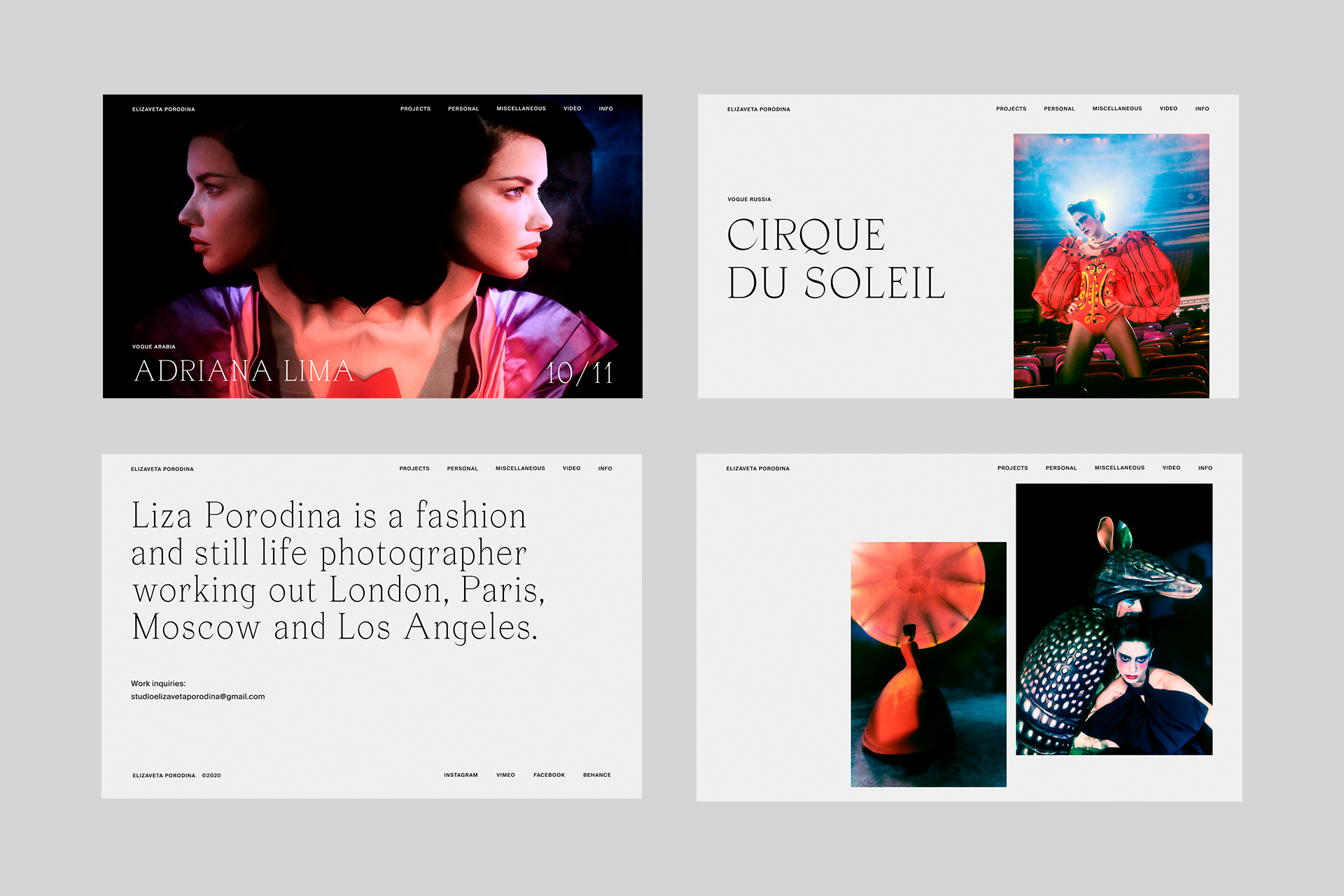
Вариант 1 — заимствуем вёрстку у журналов и газет
Этот вариант — классический

Чтобы ориентироваться было проще, коммерческие съёмки мы поместили на чёрный фон, а личные — на белый. Для подписей использовали
Правила компоновки помогли объединить серии фотографий в общую визуальную историю. Использование минималистичного, нордического подхода к дизайну помогло создать ощущение «печатности». Для клиентов — редакторов, кураторов, продюсеров — это понятный формат, который легко узнать и проассоциировать со своими задумками.
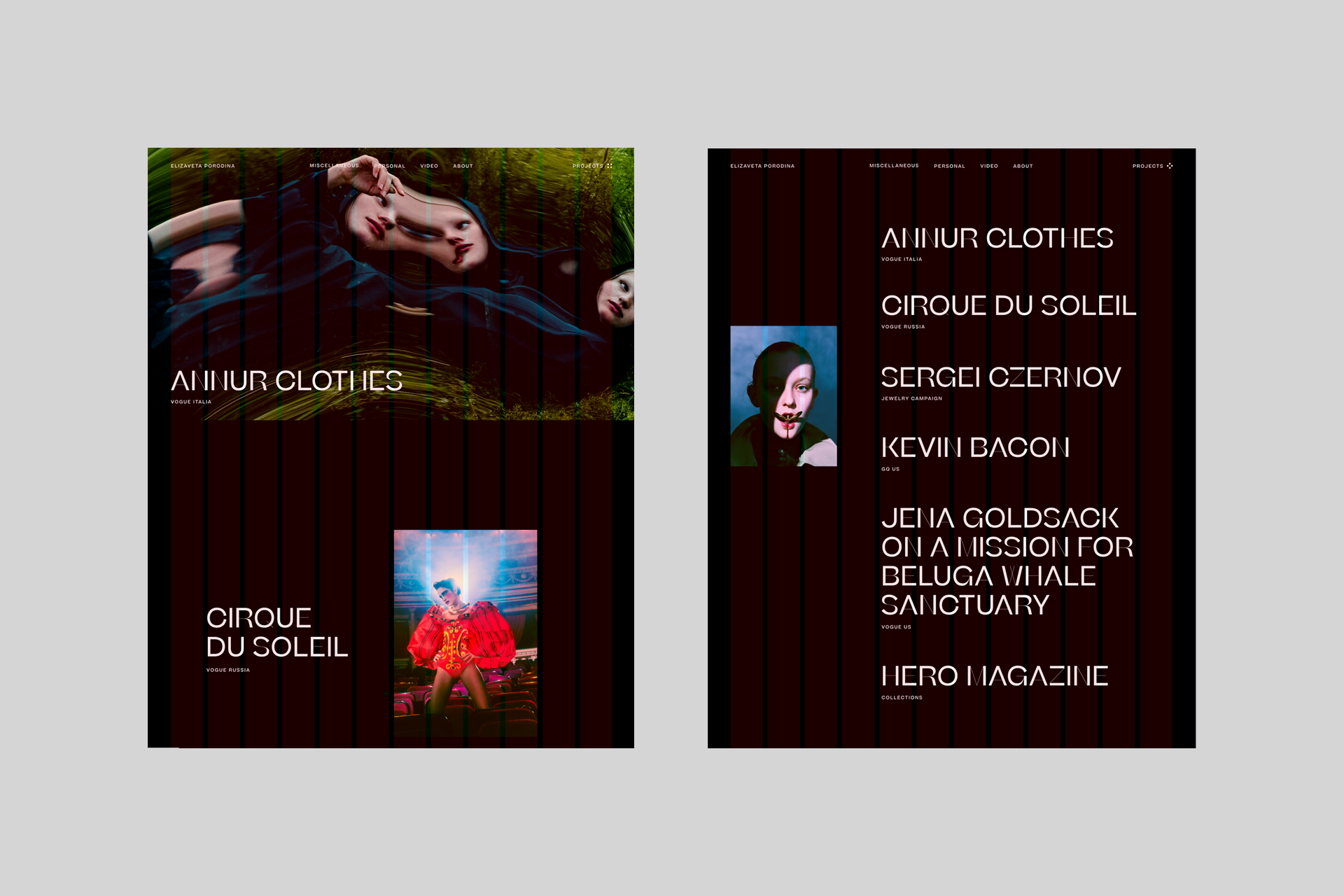
Вариант 2 — делаем сайт похожим на реальный объект
Этот дизайн появился, когда мы решили ещё больше уйти в сторону физического объекта. Люди привыкли читать и листать страницы слева направо, поэтому мы сделали переход по страницам горизонтальным — это ближе к взаимодействию с реальной книгой или журналом.
Фотографии стали больше, заполнили собой пространство. На главной странице мы снова использовали чёрный фон, однако в этот раз для большего контраста и фокуса на изображениях. Цветовой дуализм превратил серии в буклеты с тёмной обложкой и светлыми страницами.
Здесь используется менее контрастный, изящный шрифт с засечками в духе классического глянцевого журнала «Vogue», чтобы текст воспринимался как заголовок.

Презентация и обсуждение этих концепций помогли доформулировать требования. Мы уточнили сценарии пользователей и отказались от некоторых решений:
- Отказались от нестандартной креативной вёрстки. Несмотря на то, что она позволяет управлять вниманием зрителя, очень трудно решить — какие работы должны быть показаны крупно, а какие — мелко и как будто в стороне. Вместо этого решили использовать более понятную иерархию: главное — в начале, второстепенное — в конце.
- Вместо белого и чёрного цветов решили использовать только светлую гамму: для большего ощущения «бумажности», а также чтобы уйти от деления проектов на коммерческие и личные, ведь и те, и другие — произведение искусства.
- Блок «Об авторе» заменили на блок с контактами для связи. Елизавета хотела, чтобы фотографии говорили за неё, а уж если это сработает, то никакие описания не нужны.
- Отказались от массивных акцентных шрифтов, чтобы подписи не перетягивали внимание.
- Убрали навигацию, чтобы не отвлекать пользователей от просмотра.
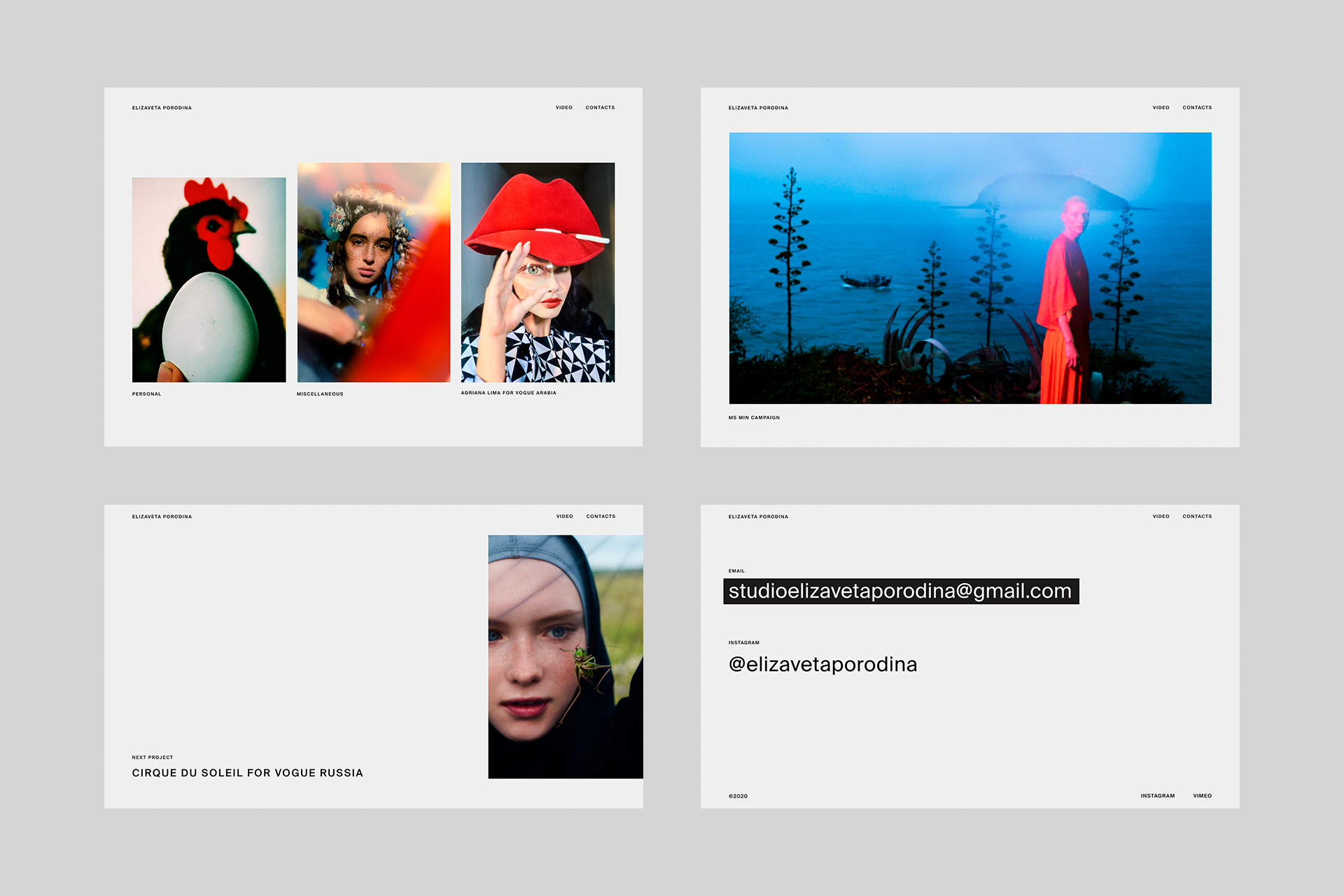
Вариант 3 — отказываемся от всего лишнего
Эта концепция создана по принципу «Контент — король». Каждая фотография получила столько пространства, сколько нужно, чтобы впечатлить пользователя.
Основная страница привычно прокручивается
Из навигации остались ссылки на видео и контакты, нет никаких сложностей и выпадающих меню. Исчезли категории. Кажется, что когда материала много, то его надо разделить по темам. Вместо этого по просьбе автора мы уменьшили его количество и уравновесили объекты между собой.
В первых вариантах мы делали фокус на названии серии и бренда, так как сайт должен выполнять
Несмотря на то, что вёрстка довольно строгая, нам удалось добавить в неё свободы и характера. Превью серий могут иметь разное соотношение сторон, но мы не стали подгонять их под один размер, так как это привело бы к лишней шаблонности. Вместо этого мы позволили им иметь разную высоту и ширину, что дало больше движения.
Чтобы сделать классическую типографику живой, мы анимировали ссылки, но это можно увидеть только при наведении курсора. Такая незаметная с первого взгляда деталь приятно удивляет, цепляет взгляд.
Неочевидная экономия: отказываемся от бэкенда и админки
Новые серии появляются нечасто, примерно 1 раз в 2 месяца. При этом старые удаляются — в доступе всегда только актуальное. Это значит, что хранить файлы в большом количестве не нужно, а управлять их загрузкой просто некому — задача достаточно редкая, чтобы её
Поэтому мы решили отказаться от админки и бэкенда при создании сайта фотографа. Обновления загружаются силами нашего разработчика —
Для создания сайта мы выбрали фреймворк Vue.js, потому что он хорошо выдерживает нагрузки и даёт широкие возможности кастомизации дизайна, а код на нём пишется быстро. Чтобы добавить
Альтернативой в данном случае мог бы стать React, но для создания минималистичного
«Ничего не отвлекает от фотографий, и я довольна этим»
Промежуточные варианты помогли нам определить границы: что сложно, а что — понятно и правильно. Это важный момент коммуникации, ведь очевидное для дизайнера может быть непонятно для автора или зрителя.

Мы изначально хотели, чтобы Елизавета любила свой сайт, хотела бы показывать его другим, шэрить в соцсетях. Это ведь не сторонний сервис вроде заказа такси или доставки еды, а презентация себя, в которую вложили мысли и эмоции.
Конечно, оценить эффективность