Учимся замечать незаметное с UI Kids
UI Kids — это комикс о важных, но не всегда заметных элементах интерфейса: кнопках, тамблерах, чекбоксах, с помощью которых пользователь взаимодействует с сервисом. Они позволяют пользователю рассказывать о своих намерениях и пожеланиях, выбирать нужные опции и вообще ориентироваться в сервисе. Дизайнеры Evrone пофантазировали о том, какими могли бы быть все эти элементы, если бы их удалось оживить.
Идея
UI Kids родились из UI Kits — наборов готовых решений для пользовательских интерфейсов, куда обычно входят кнопки, меню, переключатели, поля ввода и т.д. Эта игра слов и подсказала идею представить эти элементы в виде непоседливых детей с разными талантами и характерами. И, конечно, каждому придумали своё имя и уникальную историю.

Tumblroid — тамблер. Скользкий тип. Капризен, постоянно выбирает между двумя крайностями.
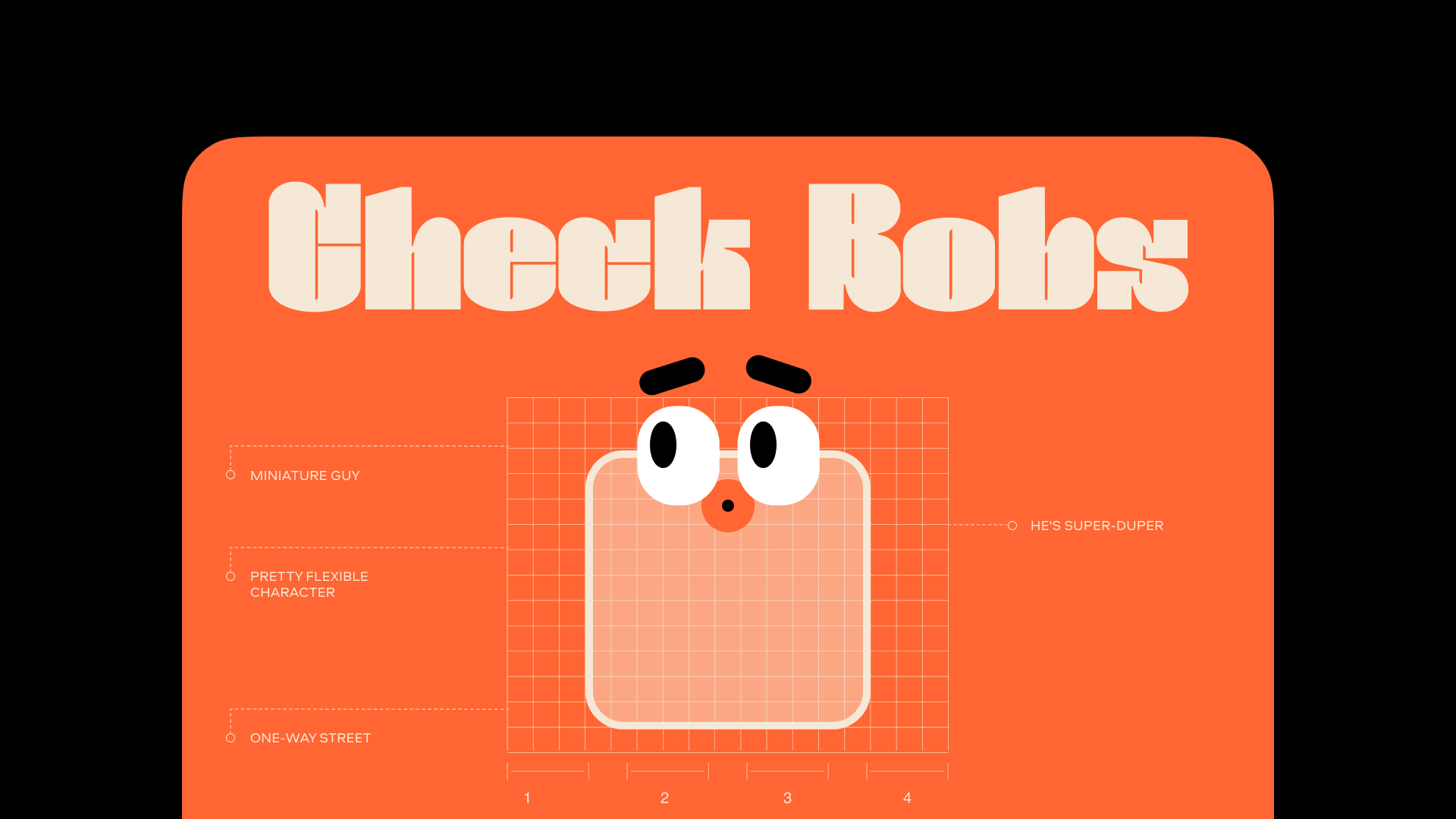
Check Bobs — чек-бокс. Маленький, поэтому легко теряется. Может прятаться в самых неожиданных местах.
Rob Down — выпадающий список. Темная лошадка, прячет в себе гораздо больше, чем может показаться на первый взгляд.
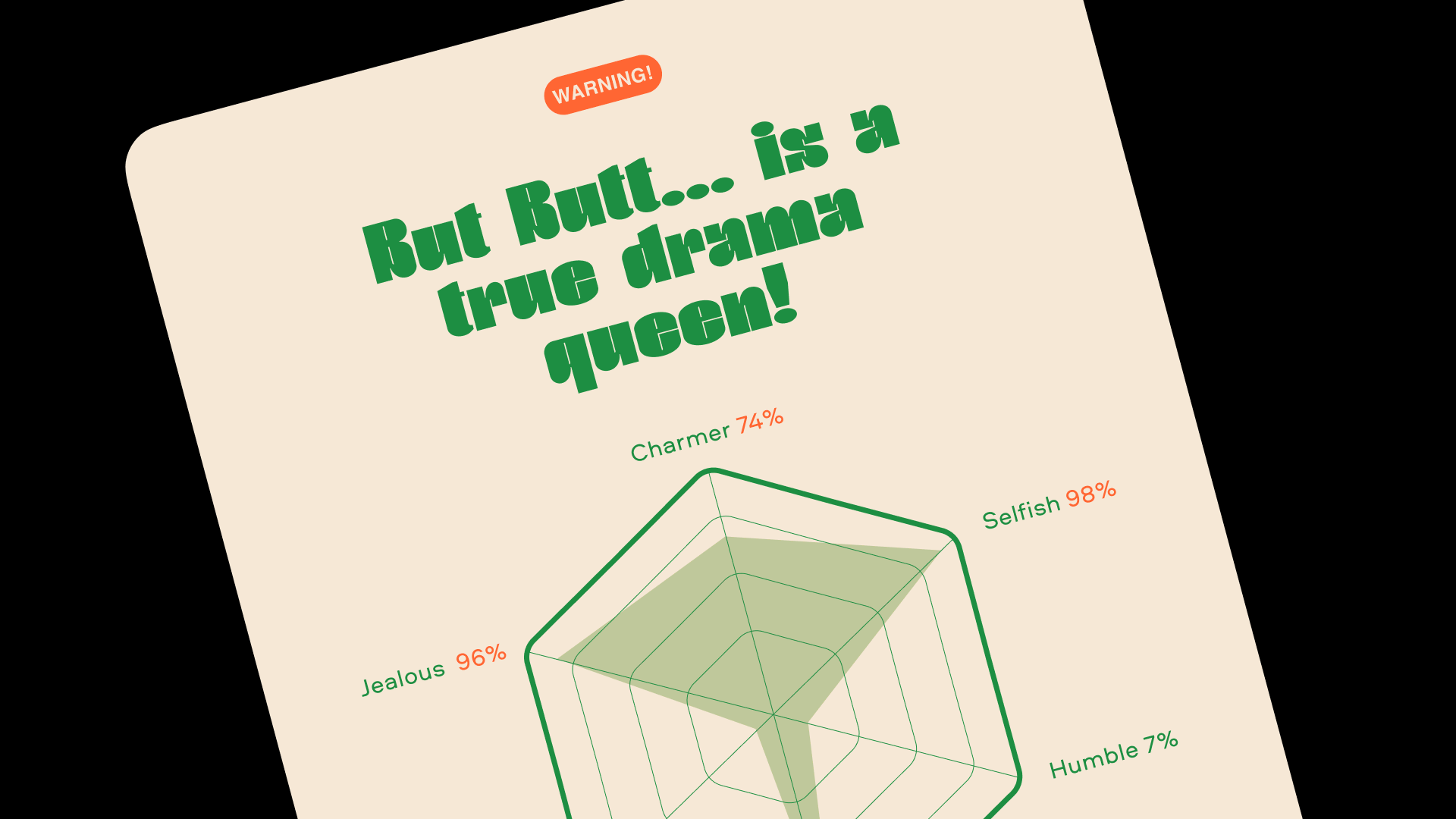
Rad Butt — радиокнопка, сводная сестра чек-бокса. Скромная, утонченная, но любит быть в центре внимания. Настоящая королева драмы.
Click Clark — кнопка. Лидер банды. Незаменима, и знает об этом. Упрямая, но легко поддается, если на неё надавить.


Немного теории
На первый взгляд, подобные элементы интерфейса не лучшее поле для креатива. Ведь пользователь должен сразу идентифицировать их на странице, и понимать, куда нажать. Их внешний вид придуман давно и прочно зафиксирован в памяти пользователей, это и позволяет делать интерфейс нативным.
С другой стороны, именно в таких «стесненных» условиях есть место нестандартным решениям. Размер, цвет и положение на странице может меняться, и именно это задаёт тон всему интерфейсу. Задача дизайнера — построить систему так, чтобы взаимодействие происходило приятно и незаметно для пользователя, чтобы принцип работы считывался интуитивно. Ведь хороший дизайн — незаметный дизайн.

А еще здесь огромную роль играет анимация: то, насколько плавно нажимаются кнопки, как разворачиваются списки, как легко скользит тамблер. Все это перешло в цифровые интерфейсы из физического мира, и принципы работы не сильно изменились. Всех раздражают заедающие переключатели и неработающие кнопки, это способно испортить пользовательский опыт.
Чтобы перенести приятные тактильные ощущения в диджитал, требуется точный расчет. Например, выпадающие списки должны разворачиваться плавно, не слишком быстро, чтобы глаз успел это зафиксировать. Появляющиеся из ниоткуда строки раздражают, от слишком быстрых эффектов будет рябить в глазах. Спроектировать приятную глазу и мозгу анимацию — целое искусство.

В проекте UI Kids мы немного утрировали анимацию, герои не просто шевелятся, но и демонстрируют эмоции. Ведь каждый персонаж воспринимает клики по разному: Tumblroid приходит в ярость, а Click Clark во всю наслаждается прикосновениями.
UI Kids — это часть большого проекта, в котором мы в развлекательной форме рассказываем о дизайне интерфейсов. Например, Fairytale CJM в развлекательном формате рассказывает о построении карты пользовательского пути, а ORACULO помогает тренировать дизайн-мышление.
А ещё это способ продемонстрировать визуальную культуру и графические навыки дизайнеров Evrone. В реальных кейсах не всегда удаётся обратить внимание на то, что мы действительно хотим показать. Плюс, интерфейсы для внутренних сервисов часто бывают защищены NDA. Поэтому комиксы — это своеобразная презентация наших умений и принципов работы.
Мы в Evrone умеем создавать приятный пользовательский опыт, который захочется повторить. Если вы в поиске дизайн-команды, которая сможет разработать рабочий интерфейс, напишите нам через форму внизу.