Создали интерфейсы админки для онлайн-кинотеатра
В новом кейсе рассказываем как мы помогли онлайн-кинотеатру и дистрибьютеру видео контента Cinescope спроектировать кастомную панель администратора и упростили работу внутренней команды сервиса.
Cinescope совмещает в себе 2
Всеми фильмами на платформе управляет специальная команда. Они создают карточки, заполняют их, добавляют описание, кадры, актёров, трейлеры, оценки внешних сервисов, съёмочную команду и ещё более 50 разных полей. Это позволяет пользователям пользоваться сложным поиском, например, по году выпуска и конкретным актёрам.

Кроме этого у каждого фильма есть срок, на который куплена лицензия. Иногда права переходят от одного правообладателя к другому, поэтому администраторам Cinescope нужно постоянно следить, чтобы всё было оформлено правильно. Особенно с учётом того, что любой контент могут купить их партнёры. Штрафы за нарушения этих правил огромные.
Мы помогли команде Cinescope создать дизайн админки, которая упростила управление фильмами, каталогами, плейлистами и выдачей лицензий для партнёров.
Задача — удобно управлять каталогом и правами на воспроизведение
Изначально сервис управлялся с помощью быстро собранного интерфейса системы управления контентом на Bootstrap, но с его ростом у команды появились трудности:
- Внешние партнёры тоже работают с внутренней частью, как минимум забирают из него ссылки, проверяют сроки лицензий. Это часть клиентского сервиса, поэтому такая площадка должна производить хорошее впечатление.
- Настроек и дополнительных полей у каждого фильма стало так много, что разработчикам уже не хватало знаний о проектировании интерфейсов, чтобы сделать всё удобным.
- Некоторых требуемых элементов интерфейса и блоков не оказалось ни в CMS, ни в любом стороннем решении. Их нужно было спроектировать с нуля.
У нас уже был опыт разработки интерфейса панели управления CMS и
Решение — проектируем админку как отдельный продукт
Мы решили поработать над UI для панели администратора, как над UI нового продукта — собрать бизнес требования и боли, разобраться с нюансами и структурой, сделать прототипы. Чтобы сэкономить время разработчиков, мы проектировали интерфейс с учетом тех готовых компонентов, что уже сверстаны и работают. Эти готовые компоненты всех устраивали и нам оставалось лишь пересобрать новые из существующих.
Собираем функциональные требования
Перед созданием UI панели управления в проекте нужно было собрать требования от всех будущих пользователей. Это самый долгий этап: мы много раз встречались с командой контента и
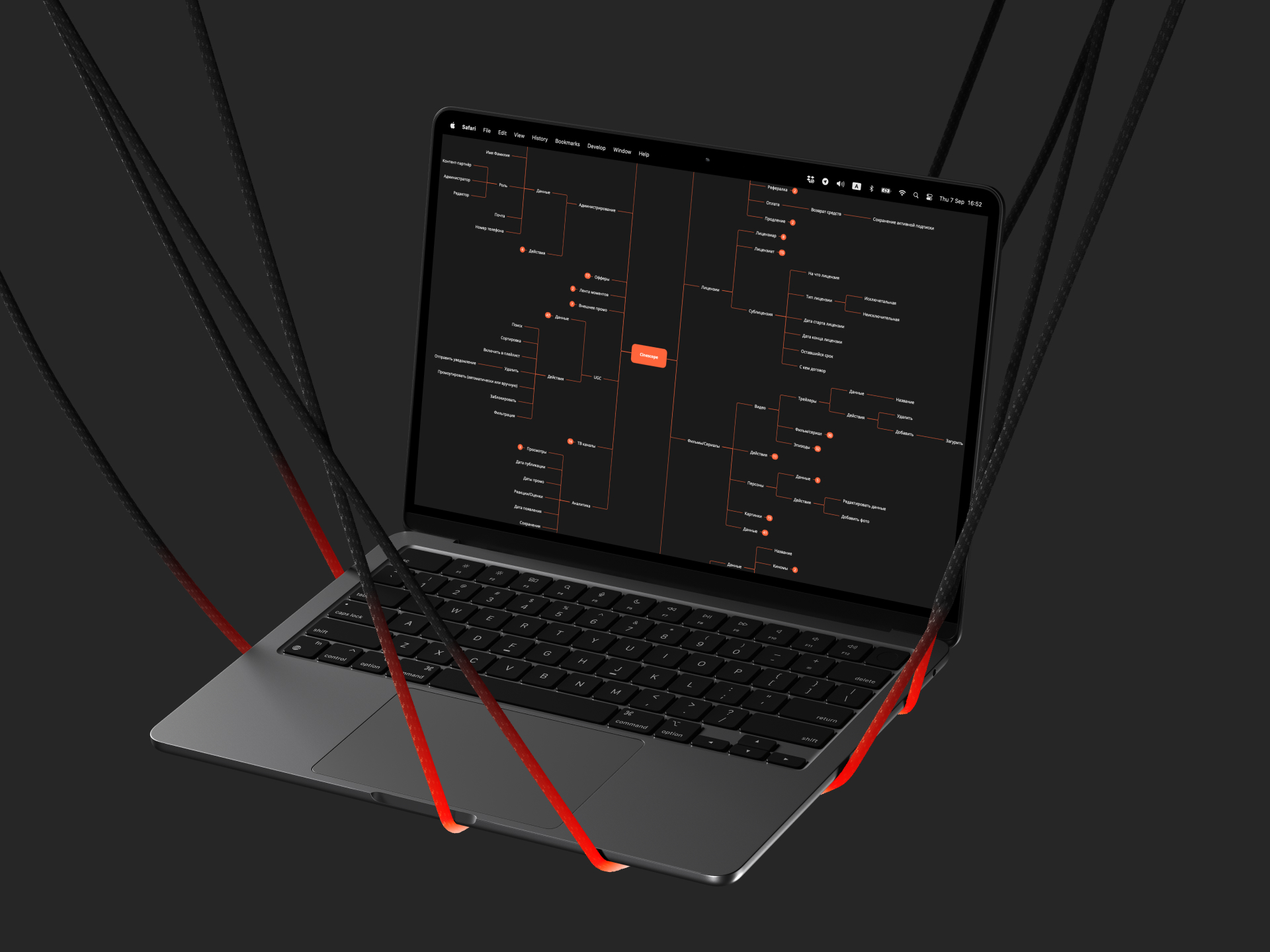
Далее мы создали карту, которая описывает функциональные возможности новой системы управления. В ней выделили фичи, которые надо реализовать первыми, и те, релиз которых можно запланировать на будущее.

Это помогло нам не только собрать список требований от будущих пользователей, но и придумать несколько проектировочных решений уже на этом этапе. Например, получившая структура подсказала нам, каким должно быть меню навигации, чтобы оно покрывали самые частые сценарии ребят из отдела контента.
Также на этом этапе мы пообщались с разработчиками и узнали о технических требованиях, о которых не знала команда редакторов, таких как отображение внутреннего ID фильма.
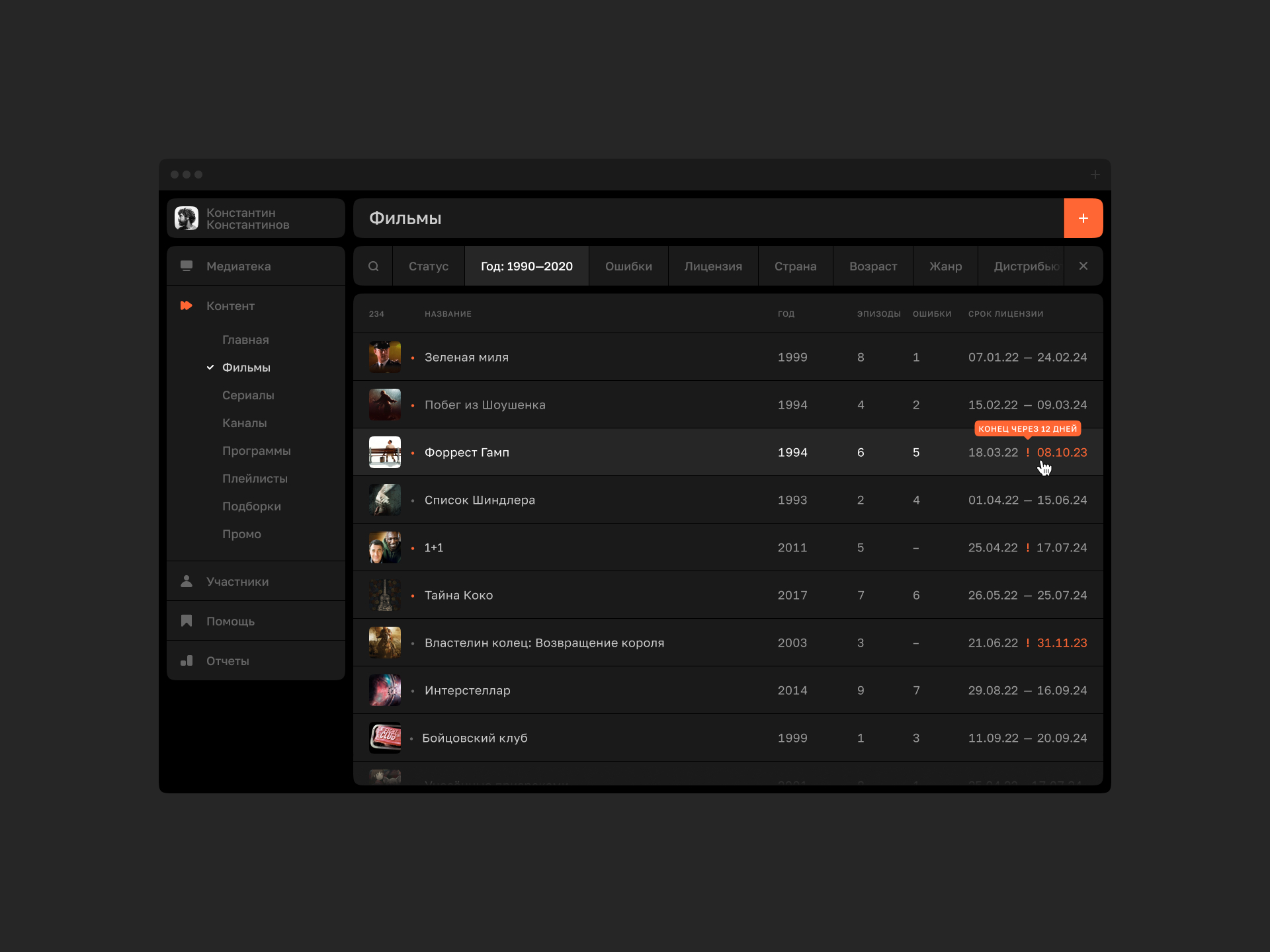
Создаем список фильмов
Мы сделали все, чтобы
Сложная система фильтров помогает находить нужные картины из тысяч доступных. Каждый фильтр при этом — мультиселектный, то есть выбрать можно сразу несколько вариантов. Например, все фильмы, снятые в России, США и Японии.
Сам поиск происходит автоматически, через секунду после того, как пользователь перестал

В получившемся списке видно, опубликован ли этот фильм для зрителей или нет, заполнена ли для него вся нужная информация. По наведению на каждый параметр всплывает подсказка, чтобы новым или внешним сотрудникам было легче разобраться в результатах поиска.
Также мы предусмотрели систему цветных уведомлений о купленных правах, чтобы эта информация считывалась с одного взгляда. В списке обозначен диапазон дат, в которые можно показывать фильм и он может быть окрашен в один из 3 цветов:
- Белый — до окончания срока лицензии более 6 месяцев.
- Желтый — до окончания срока лицензии 2–6 месяцев.
- Красный — до окончания срока лицензии меньше 2 месяцев.
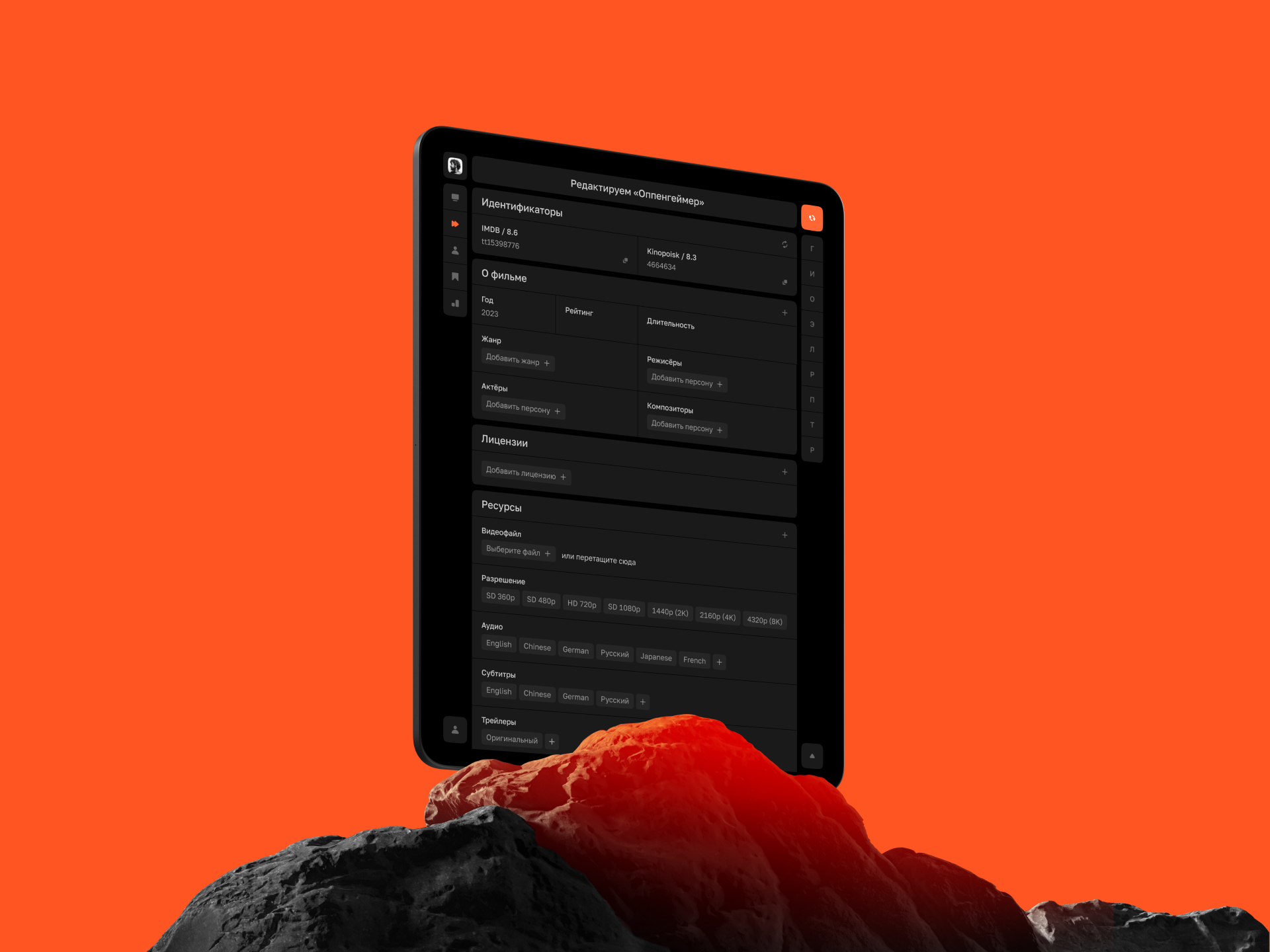
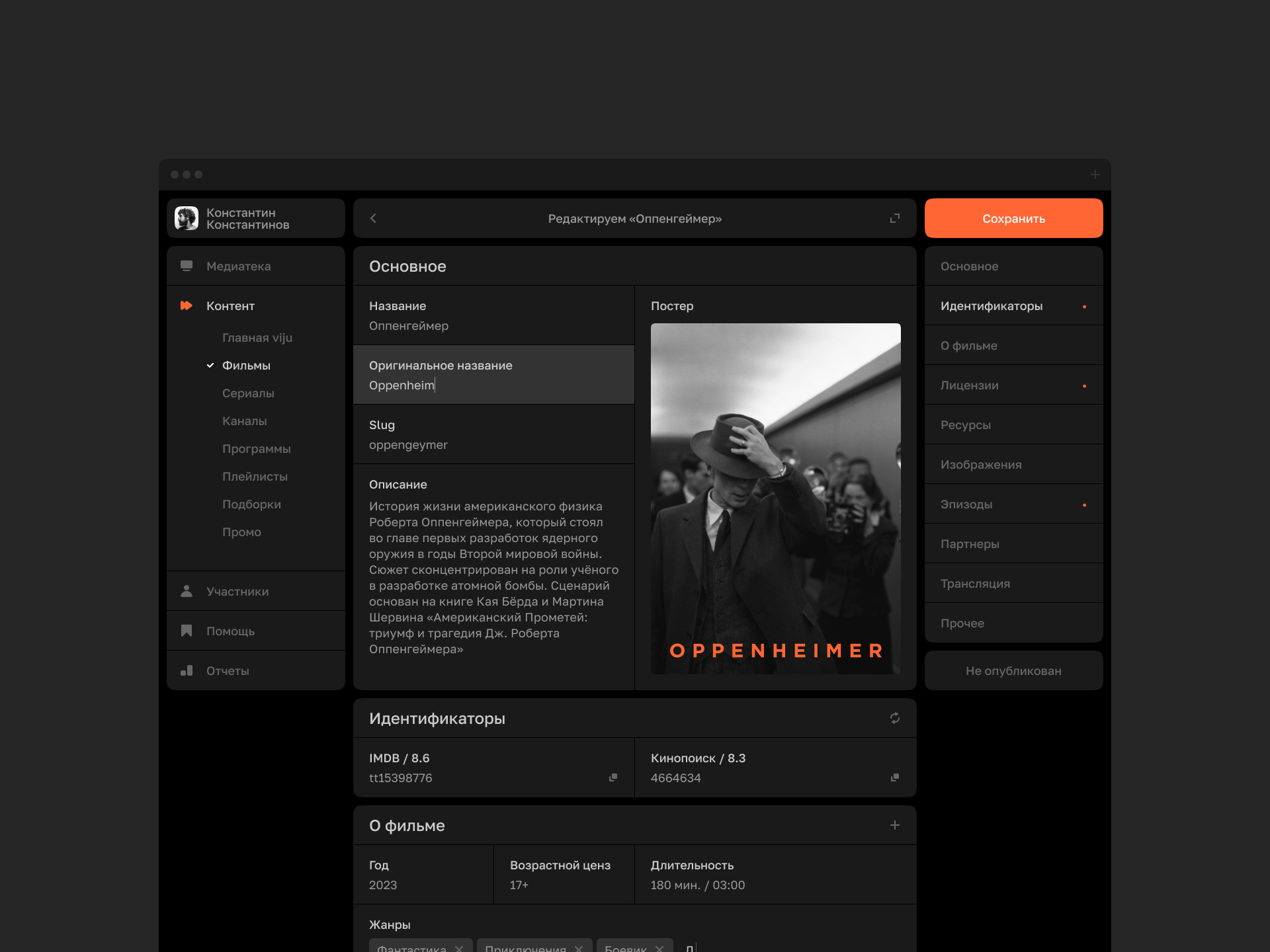
Создаем карточку фильма
Создание карточки начинается с простого диалогового окна. Чтобы ускорить процесс, редакторы могут вносить ID фильмов на Кинопоиске или IMDB, тогда доступная информация подтянется в карточку автоматически. Но их можно внести и позже, чтобы данные обновились или перезаписались.
Помогает редактору и автозаполнение — после ввода первых букв, система сама предложит уже сохранённого ранее актёра, страну или другие данные. Если же вводятся новые данные, система сохранит их на будущее, а в случае актёра или члена съёмочной команды — предложит создать новую персону, прикрепить к ней фотографию и так далее.

Есть и функции, которые нам пришлось придумывать с нуля, поскольку никакого стандарта в отрасли для этого нет — фичи редкие и нужны только
Например, можно загрузить вотермарку и «прошить» ею фильм, чтобы защитить его от копирования. Или там же, в карточке, «тяжелую» версию фильма в самом высоком качестве можно автоматически декодировать для 1080p, 720p и других разрешений.
Одна из важнейших функций в карточках — управление лицензиями. В идеальном случае лицензии должны бесшовно следовать одна за другой. Но так не всегда получается и бывает, что 2 недели фильм посмотреть нельзя. Мы демонстрируем список всех активных лицензий, а также подсвечиваем промежуток между лицензиями, чтобы дополнительно обратить на это внимание редакторов.
Здесь же лицензии можно выдавать партнёрам, управлять сроками передачи прав и следить за статусом.
После заполнения и попытки сохранения карточки включится система уведомления редактора о незаполненных полях. Если отсутствует критически важная информация, то карточка не сохранится и придется вернуться к редактированию. В остальных случаях сохранение пройдёт успешно, но цветом будут выделены пустые поля, чтобы их не пришлось искать во время следующего редактирования.
Результат
После завершения мы передали все дизайны команде Cinescope и проконсультировали разработчиков. Кроме списка фильмов и карточки фильма, мы сделали аналогичный функционал для управления сериалами и

Получившийся дизайн уже экономит время